計算
メモ
四則演算・べき乗
メモ
- 四則演算とべき乗
- 足し算・加算、結果は和
- 引き算・減算、結果は差
- 掛け算・乗算、結果は積
- 割り算・除算、結果は商
- べき乗 (xy:x を y 回 掛け算した結果の値)
- 参照
構文
| ブロック |
|---|
 |
 |
 |
 |
 |
| JavaScript |
|
|
|
|
|
| MakeCode Python |
|
|
|
|
|
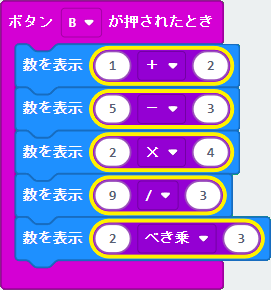
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
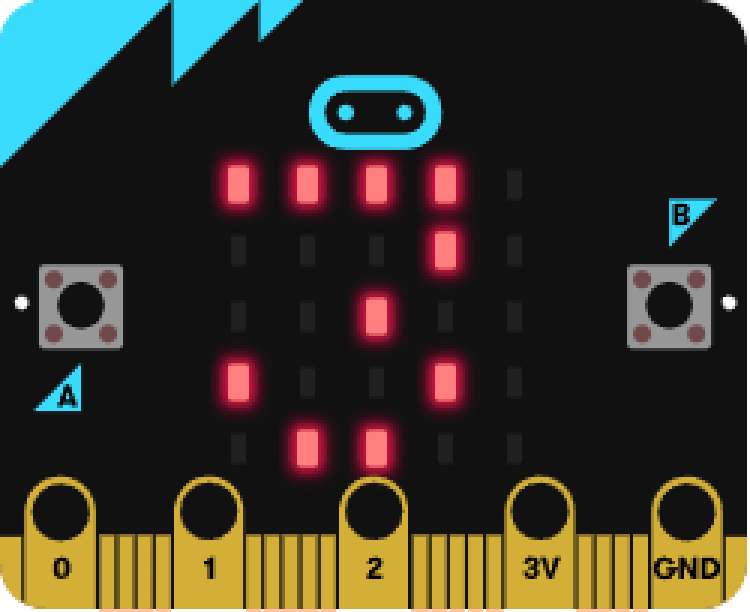
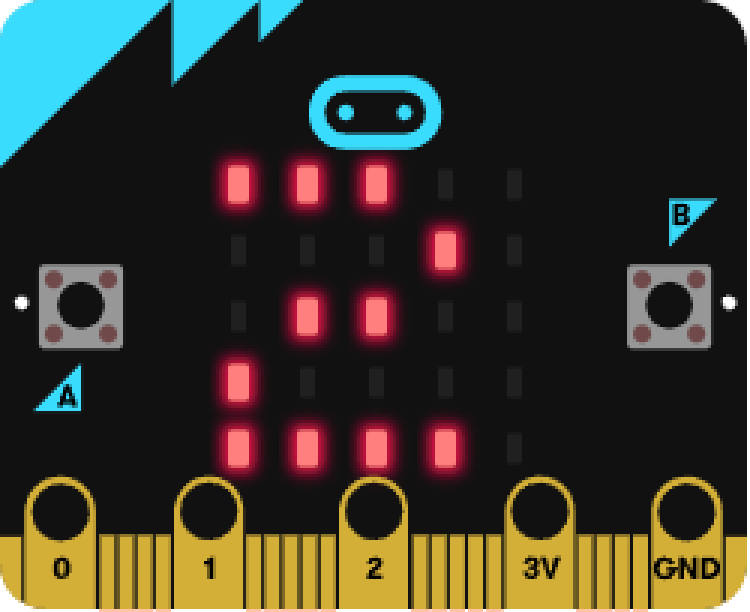
| 実行結果 |
| ボタンBを押すと、 (1 + 2)  (5 - 3)  (2 * 4)  (9 / 3)  (23)  |
10進数
メモ
- 通常、数値は10進数で記述
- 数値は各種進数で記述可能 (ブロックでは10進数に自動変換)
- 10進数:(例) 10 / 12.34
- 2進数:(例) 0b10 / 0B10 ⇒ 2
- 8進数:(例) 0o10 / 0O10 ⇒ 8
- 16進数:(例) 0x10 / 0X10 ⇒ 16
- 数値は指数で記述可能 (ブロックでは10進数に自動変換)
- 指数:(例) 1e2 / 1E2 ⇒ 100 (102)
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
| ボタンBを押すと、 (10)   (12.34)      (2 / 0b10 / 0B10)  (8 / 0o10 / 0O10)  (16 / 0x10 / 0X10)   (100 / 1e2 / 1E2)    |
余り
メモ
- 余り
- 2で割ると奇数と偶数の区別が可能
- グループ分けが可能
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
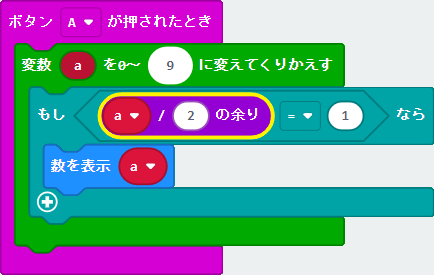
| ブロック |
|---|
   |
| JavaScript |
|
|
|
| MakeCode Python |
|
|
|
| 実行結果 |
ボタンAを押すと、0 ~ 9 のうちの奇数を表示     |
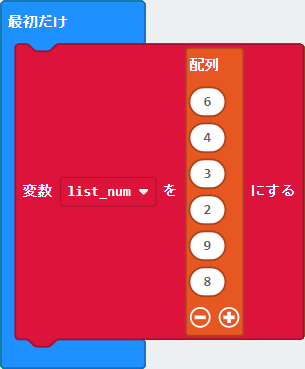
ボタンBを押すと、配列内の3の倍数を表示   |
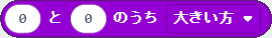
小さい方・大きい方
メモ
- 2つの値のうちの、小さい方・大きい方
- 参照
構文
| ブロック |
|---|
 |
 |
| JavaScript |
|
|
| MakeCode Python |
|
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
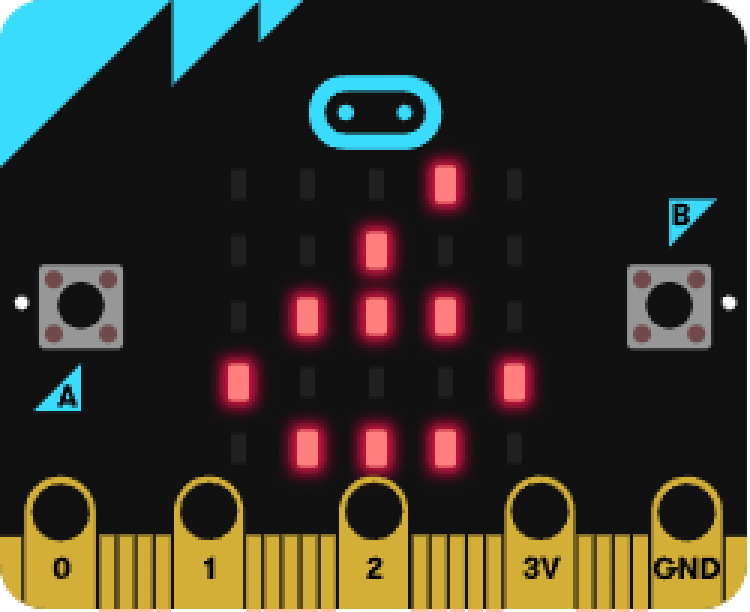
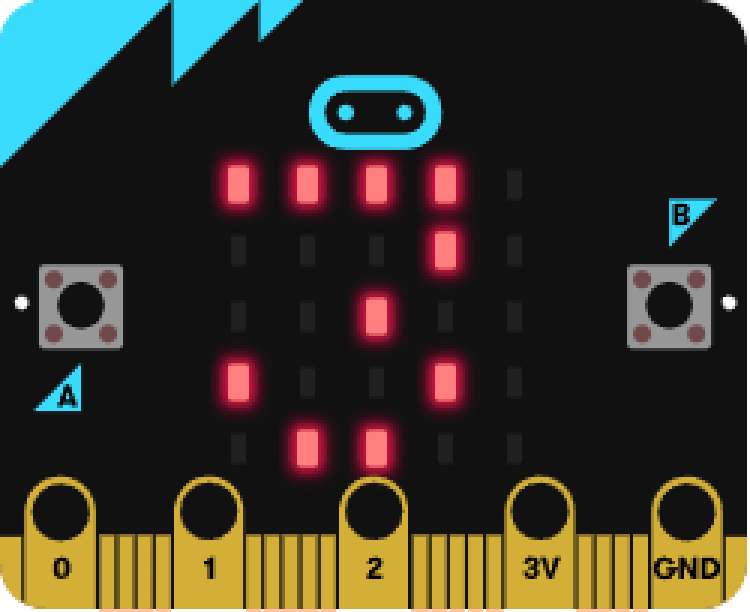
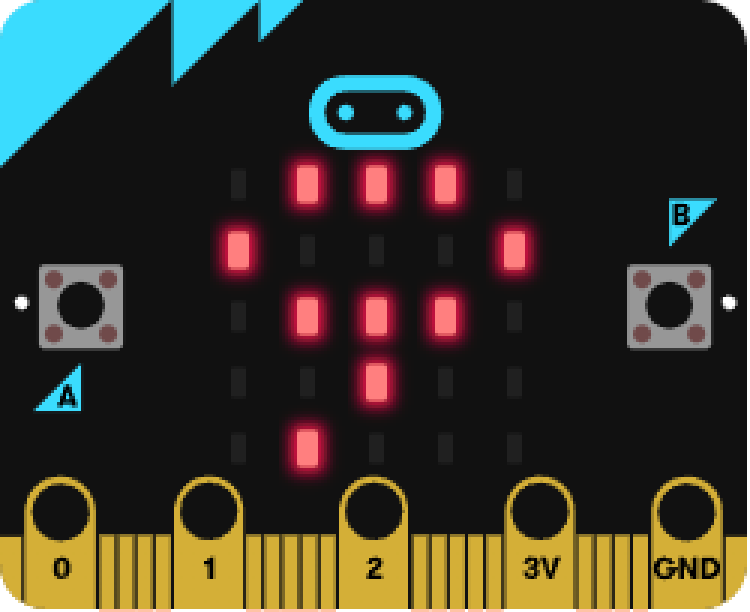
| ボタンBを押すと、2つの乱数を表示 (例) 乱数x 表示  (例) 乱数y 表示  区切りのアイコン表示 (例) 2つの乱数のうち小さい方を表示  (例) 2つの乱数のうち大きい方を表示  |
絶対値
メモ
- 指定した数値の絶対値
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
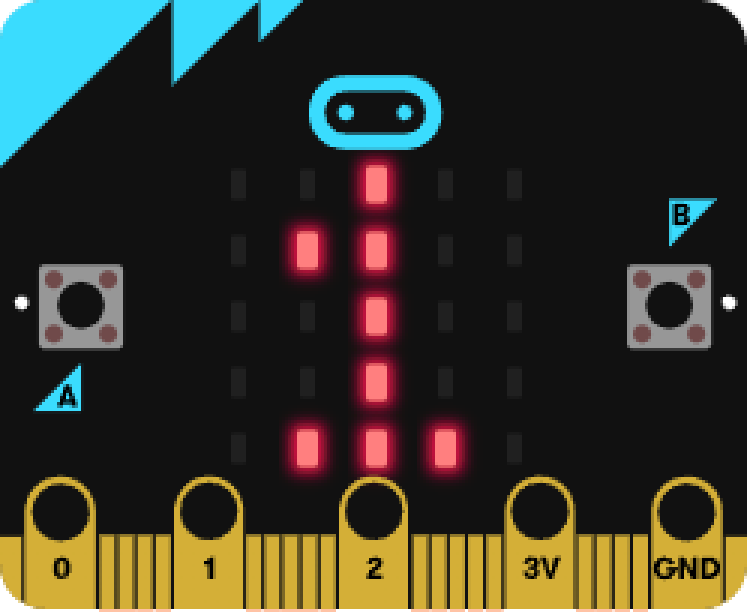
| 実行結果 |
ボタンBを押すと、配列内の数値の絶対値を表示     |
平方根・三角関数・逆三角関数・32ビット整数演算
メモ
- 平方根 (√・ルート)
- 三角関数・逆三角関数
- 三角関数 (sin・cos・tan)
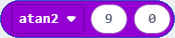
- 逆三角関数 (asin・acos・atan2)
- 角度はラジアン単位
- 0 ~ π ~ 2π (0° ~ 180°~ 360° に対応):π (パイ:円周率) は JavaScript・Python の Math.PI 定数 (3.14...) を使用可能
- 32ビット整数演算 (割り算・掛け算)
- 32ビット (0x80000000 ~ 0xFFFFFFFF ~ 0x00 ~ 0x7FFFFFFF:-2,147,483,648 ~ -1 ~ 0 ~ 2,147,483,647)
- 整数どうしの計算は高速
- 整数以外は整数に変換してから演算
- 参照
構文
| ブロック |
|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
| JavaScript |
|
|
|
|
|
|
|
|
|
| MakeCode Python |
|
|
|
|
|
|
|
|
|
例
| ブロック |
|---|
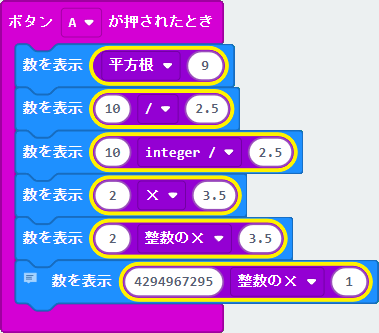
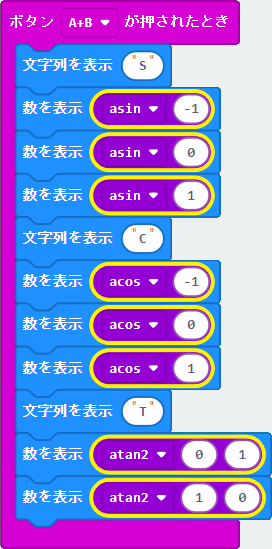
   |
| JavaScript |
|
|
|
| MakeCode Python |
|
|
|
| 実行結果 |
| ボタンAを押すと、 平方根 9 = 3  10 / 2.5 = 4  10 integer / 2.5 = 10 / 2 = 5  2 X 3.5 = 7  2 整数のX 3.5 = 2 X 3 = 6  4294967295 (0xFFFFFFFF) 整数のX 1 = (-1) X 1 = -1   |
| ボタンBを押すと、 Math.PI = 3.14      sin(0) = 0  sin(Math.PI / 2) = 1   cos(0) = 1  cos(Math.PI) = -1    tan(0) = 0  |
ボタンA+Bを押すと、 asin(-1) = -1.57 (-3.14 / 2)      asin(0) = 0  asin(1) = 1.57 (3.14 / 2)      acos(-1) = 3.14     acos(0) = 1.57 (3.14 / 2)     acos(1) = 0   atan2(0, 1) = 0  atan2(1, 0) = 1.57 (3.14 / 2)     |
小数点以下の処理
メモ
- 小数点以下の処理
- 四捨五入 (負数:0.5を足して、負の無限大に丸め)
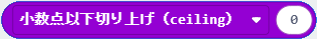
- 切り上げ (ceiling:シーリング・天井)
- 切り下げ (floor:フロア・床)
- 切り捨て (truncate:トランケート・切り詰める)
- 参照
構文
| ブロック |
|---|
 |
 |
 |
 |
| JavaScript |
|
|
|
|
| MakeCode Python |
|
|
|
|
例
| ブロック | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
  | |||||||||||||||||||||||||
| JavaScript | |||||||||||||||||||||||||
| |||||||||||||||||||||||||
| MakeCode Python | |||||||||||||||||||||||||
| |||||||||||||||||||||||||
| 実行結果 | |||||||||||||||||||||||||
| ボタンBを押すと、配列内の数値に対して以下の表示 数値表示  四捨五入した数値表示  切り上げた数値表示  切り下げた数値表示  切り捨てた数値表示 結果一覧
|
乱数
メモ
- 指定範囲の乱数
- 最小値と最大値を指定
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
| ブロック |
|---|
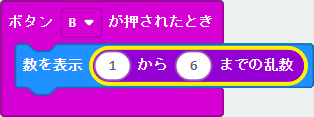
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
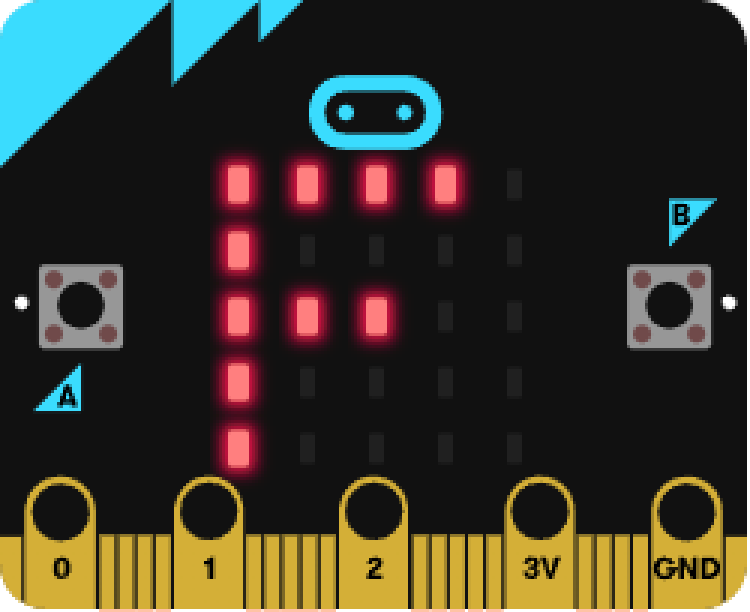
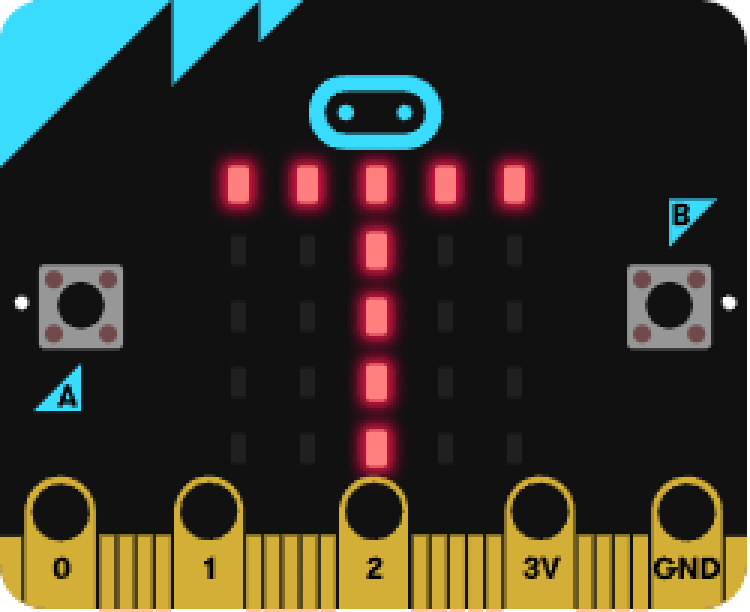
Bボタンを押すと、サイコロのように1~6のどれかを表示する ~  |
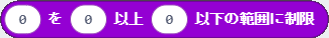
範囲制限
メモ
- 数値を範囲ないに制限
- 有効な範囲があるときに使用 (例:LEDの座標)
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
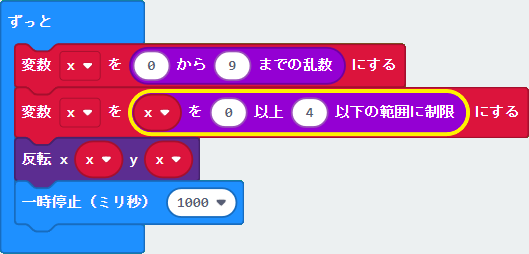
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
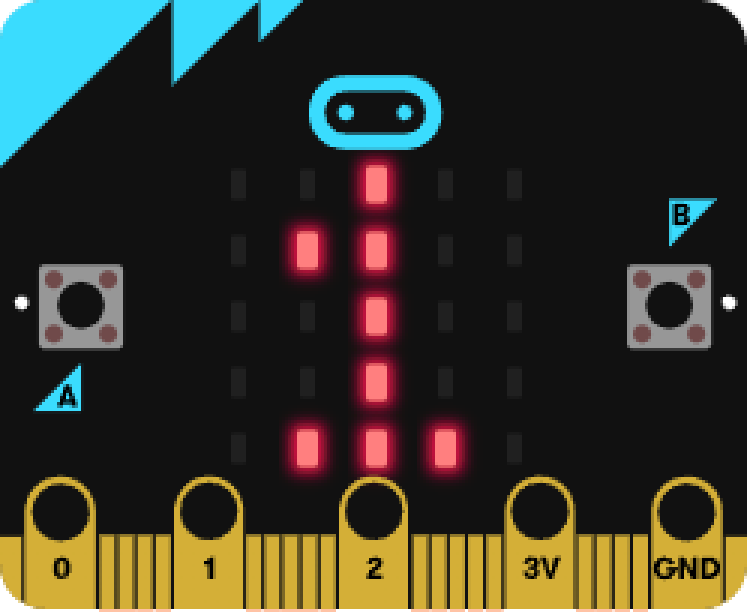
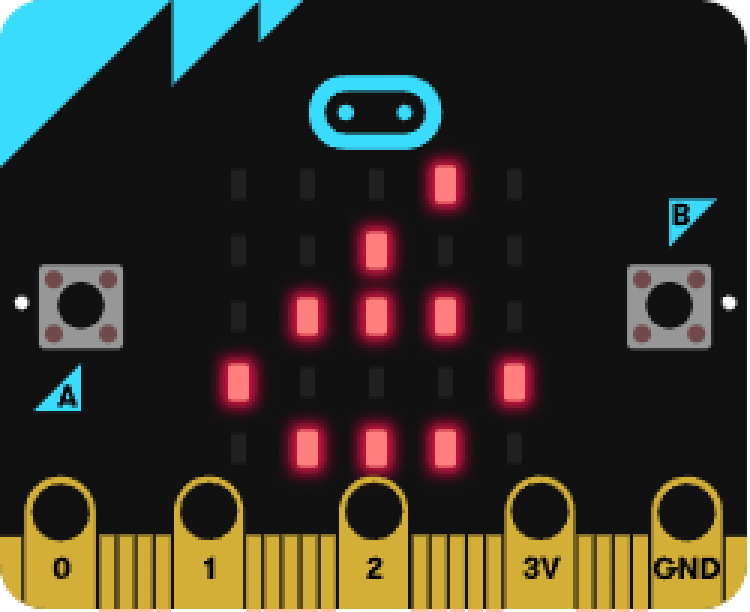
| 半分の確率でLEDの右下が反転し、 半分の確率で右下以外の対角線上のLEDが反転 表示例  |
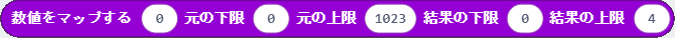
数値マップ
メモ
- 数値をマップする
- ある数値範囲の値を、別の数値範囲の値に変換
- 例
- 点数(0 ~ 100)をLED座標(0 ~ 4)に変換
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
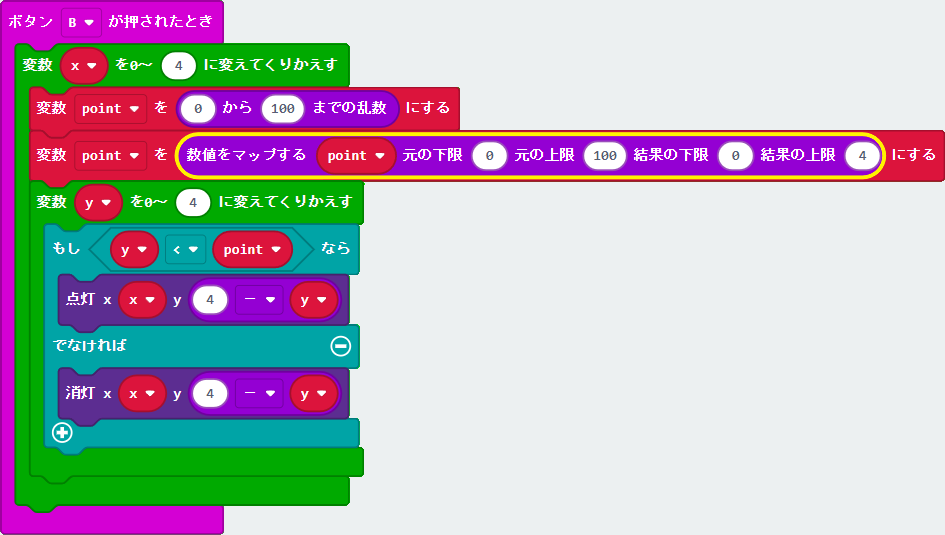
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
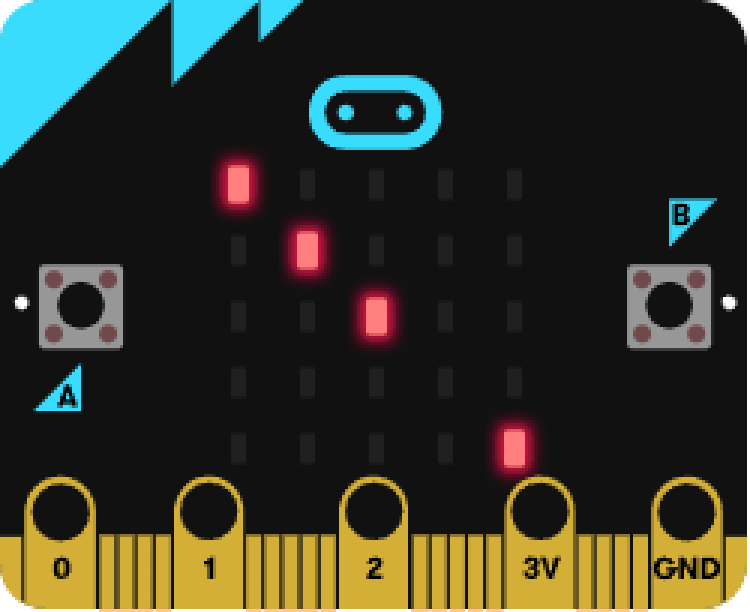
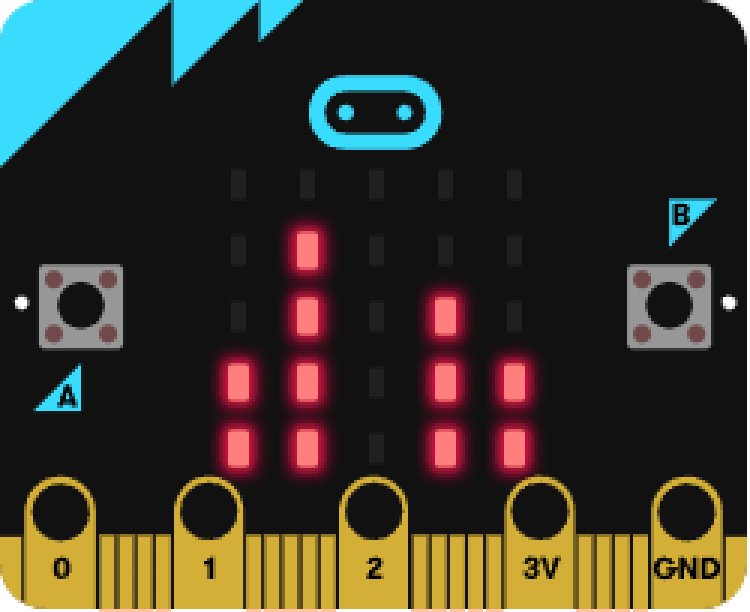
| Bボタンを押すと、 0 ~ 100 の乱数を LED 座標の 0 ~ 4 に変換しグラフ表示 例1  例2  例3  |
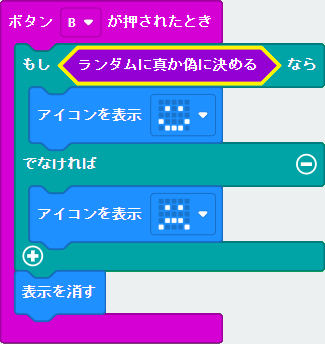
真偽ランダム生成
メモ
- ランダムに真か偽に決める
- 二者択一で使用 (オン・オフなど)
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
| タンBを押すと、以下のどちらかを表示 |
