ループ
メモ
- くりかえし処理
- ブロック一覧
- 参照
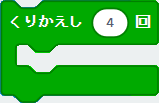
くりかえし ( 回数 )
メモ
- 指定回数分だけ処理を繰り返す
- 入れ子可能 (別の種類のループを含む)〔 例 - 入れ子 〕
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
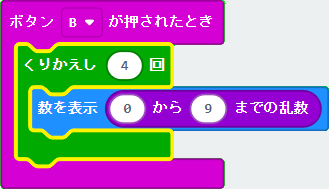
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
| ボタンBを押すと、 ランダムな数字 (0~9) が4回表示される 例     |
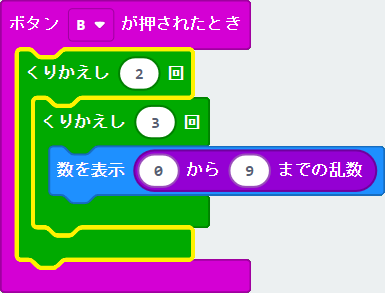
例 - 入れ子
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
| ボタンBを押すと、 ランダムな数字 (0~9) が6 (3 x 2)回表示される 例  (省略)  |
もし~ならくりかえし
メモ
- もし真偽条件を満たすなら処理を繰り返す
- 入れ子可能 (別の種類のループを含む)
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
ボタンBを押すと、 1~3の数字が表示される   |
変数を 0~N に変えてくりかえす
メモ
- 変数の回数だけ処理を繰り返す
- 入れ子可能 (別の種類のループを含む)〔 例 - 入れ子 〕
- 開始数と間隔の変更〔 例 - 開始数と間隔の変更 〕
- 別の変数を作成
- 参照
構文
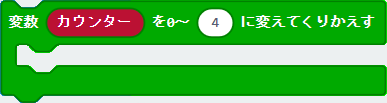
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
ボタンBを押すと、 5~8の数字が表示される    |
例 - 入れ子
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
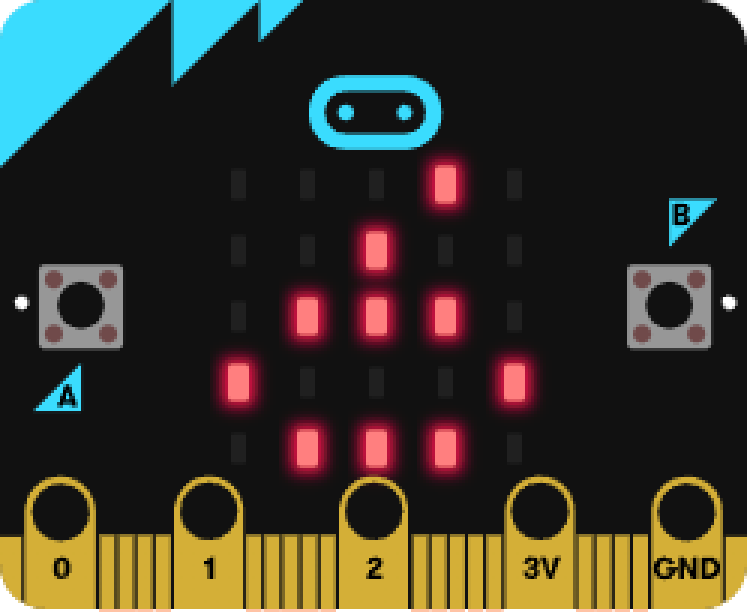
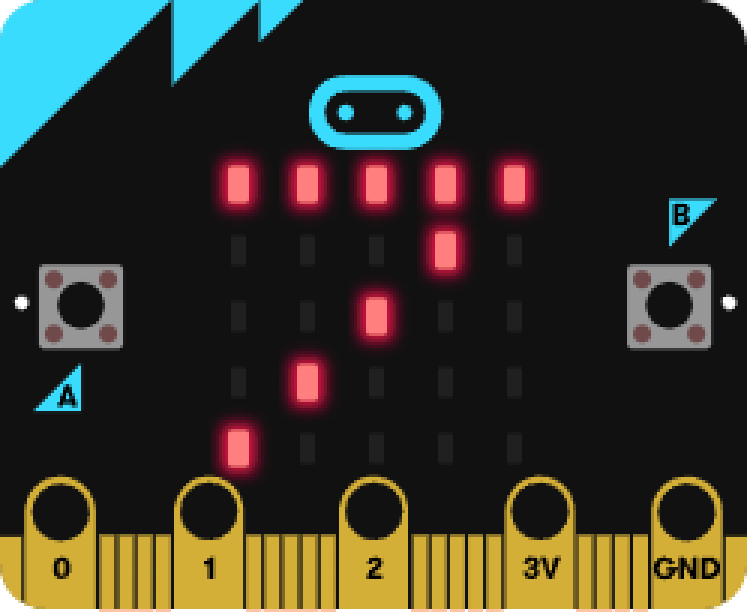
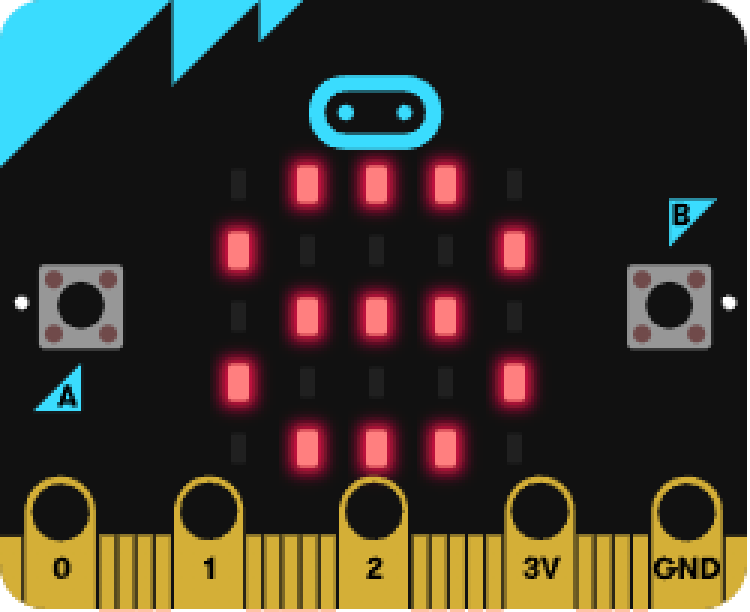
| ボタンBを押すと、 数字が4 (2 x 2)回表示される 3:1 x 3  4:1 x 4  6:2 x 3  8:2 x 4  |
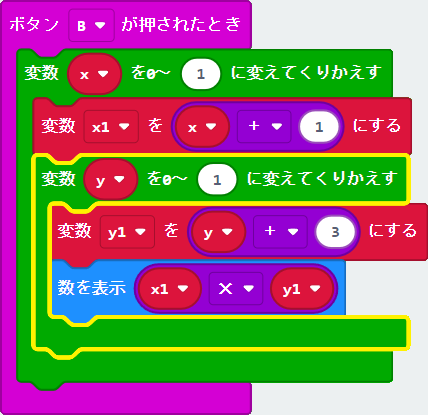
例 - 開始数と間隔の変更
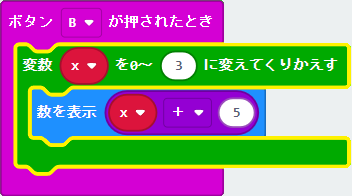
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
| ボタンBを押すと、 数字 が 3 回表示される 3:(0 + 1) x 3  6:(1 + 1) x 3  9:(2 + 1) x 3  |
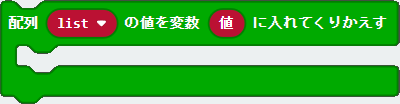
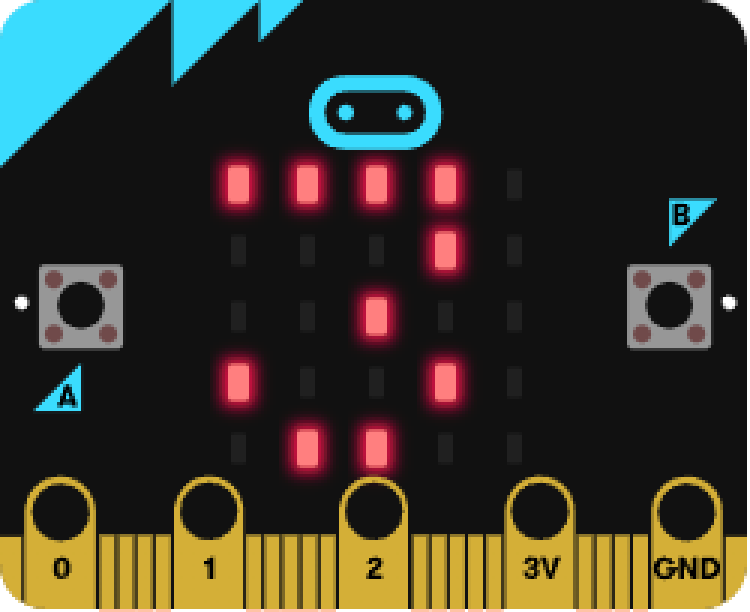
配列の値を変数に入れてくりかえす
メモ
- 配列の値を変数に入れてくりかえす
- 入れ子可能 (別の種類のループを含む)〔 例 - 入れ子 〕
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
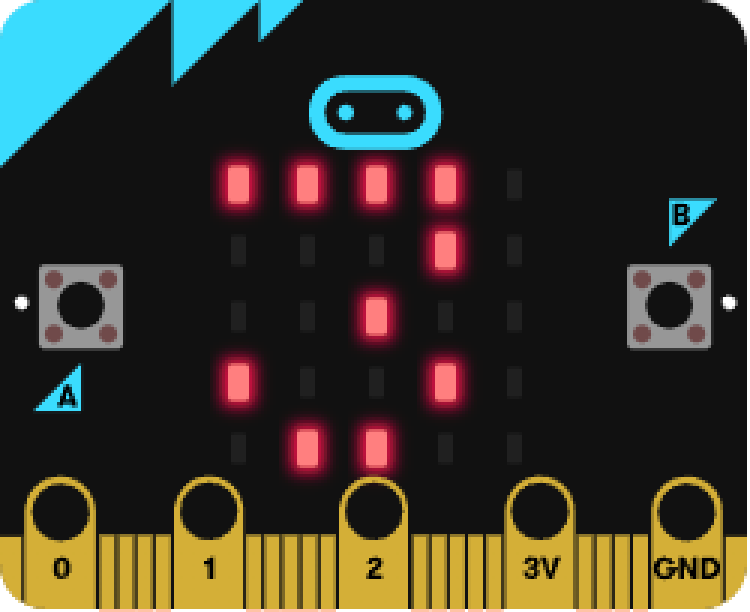
ボタンBを押すと、 配列内の数字が表示される    |
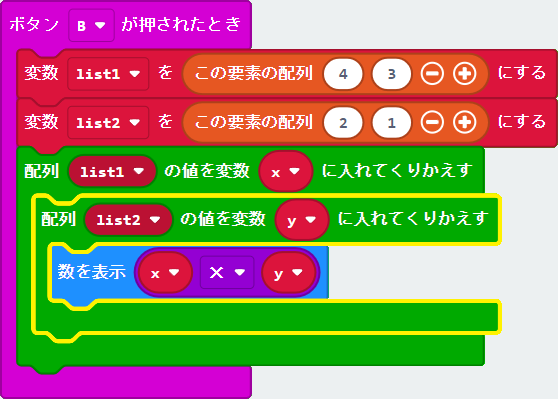
例 - 入れ子
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
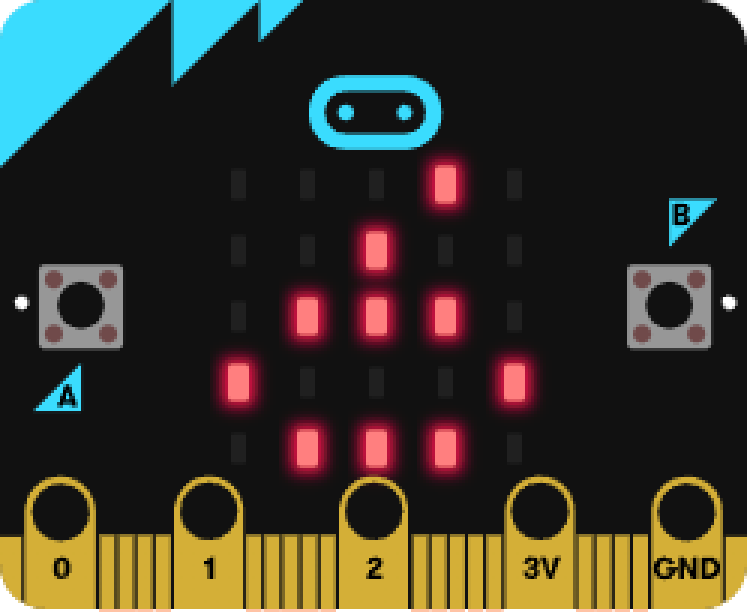
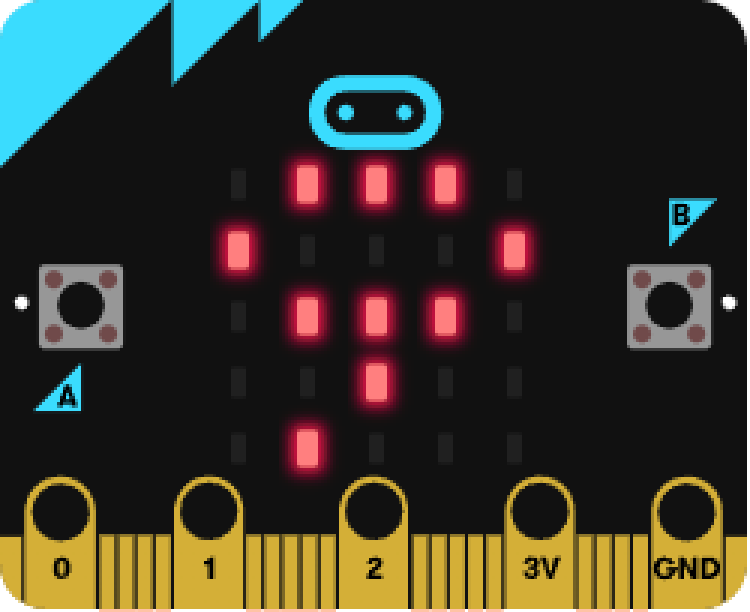
| ボタンBを押すと、 数字が4 (2 x 2)回表示される 8:4 x 2  4:4 x 1  6:3 x 2  3:3 x 1  |
~ミリ秒ごとに
メモ
- 一定の時間間隔で継続的に処理を繰り返す
- 複数指定が可能〔例 - 複数指定 〕
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
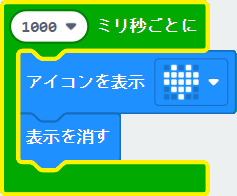
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
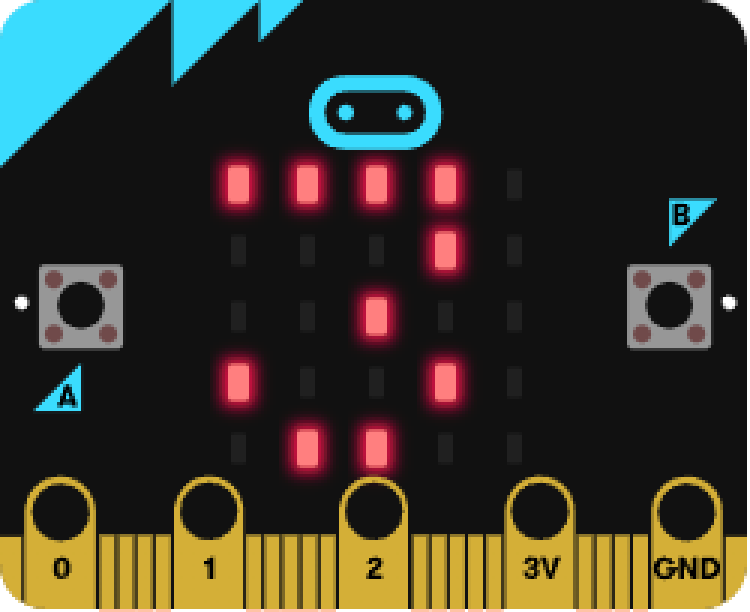
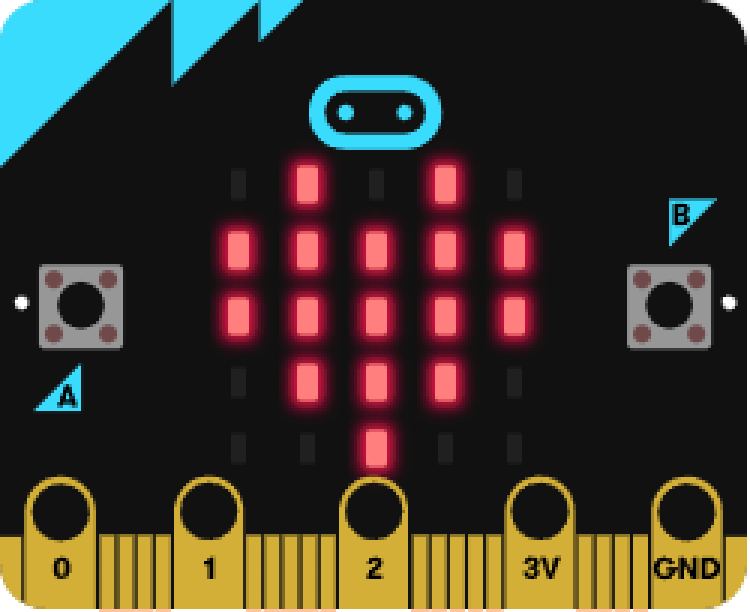
1秒ごとに、ハートが点滅する  |
例 - 複数指定
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
ボタンBを押すと、 1 (1,000ミリ) 秒ごとに小さいハートが点滅 10 (10,000ミリ) 秒ごとにハートが点滅  |
くりかえしを終わる
メモ
- くりかえしを終わる
- ループ内でのみ有効
- 入れ子の場合、位置している1つのループのみが対象〔 例 - 入れ子 〕
- 参照
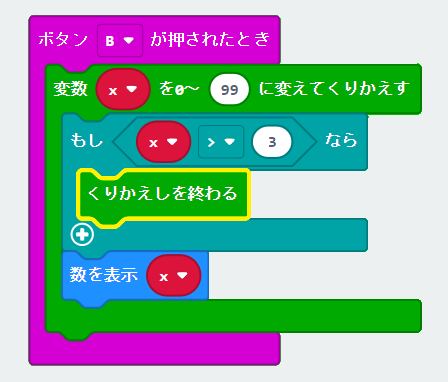
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
ボタンBを押すと、 0~3の数字が表示される    |
例 - 入れ子
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
| ボタンBを押すと、 数字が6 (3 x 2)回表示される 3:1 x 3  2:1 x 2  6:2 x 3  4:2 x 2  9:3 x 3  6:3 x 2  |
くりかえしの先頭に行く
メモ
- くりかえしの先頭に行く
- ループ内でのみ有効
- 入れ子の場合、位置している1つのループのみが対象 (別の種類のループを含む)〔 例 - 入れ子 〕
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
ボタンBを押すと、 1~10の数字のうちで、3の倍数 (3で割った余りが0) が表示される   |
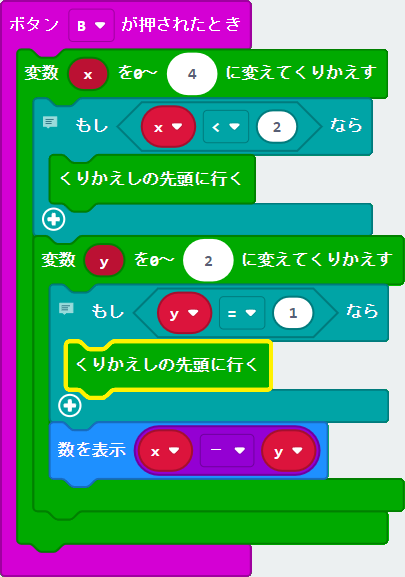
例 - 入れ子
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
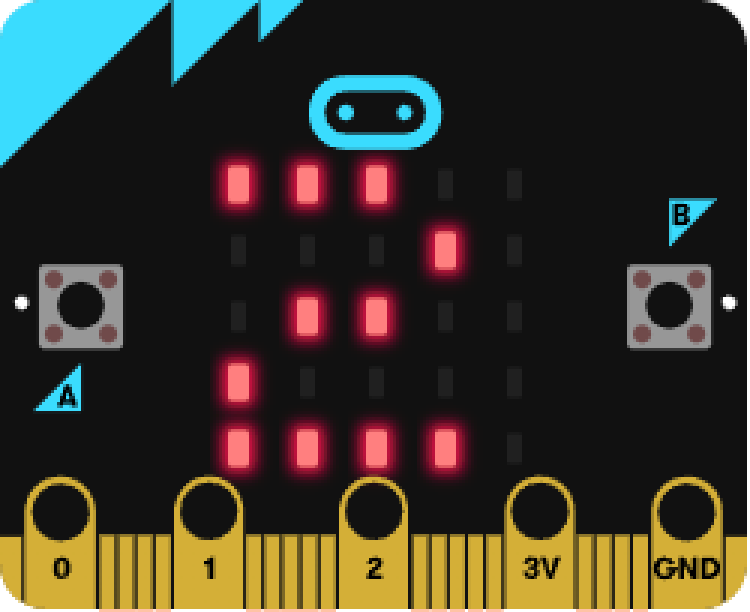
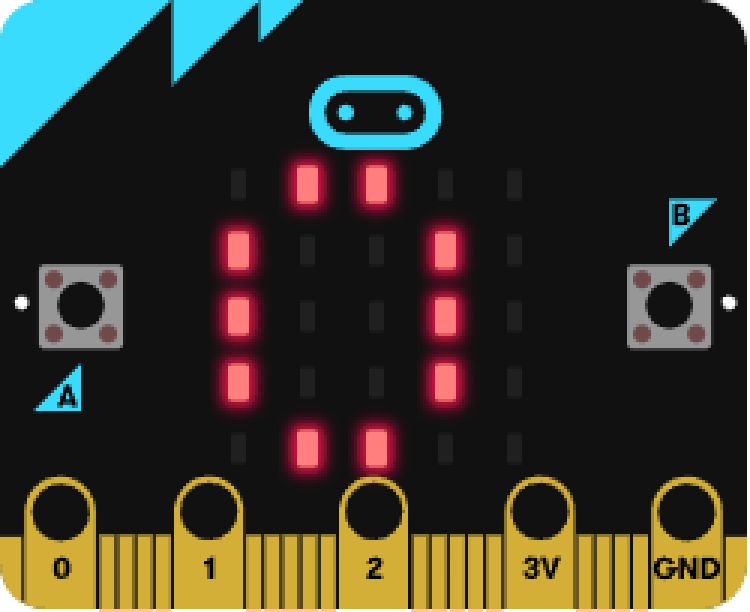
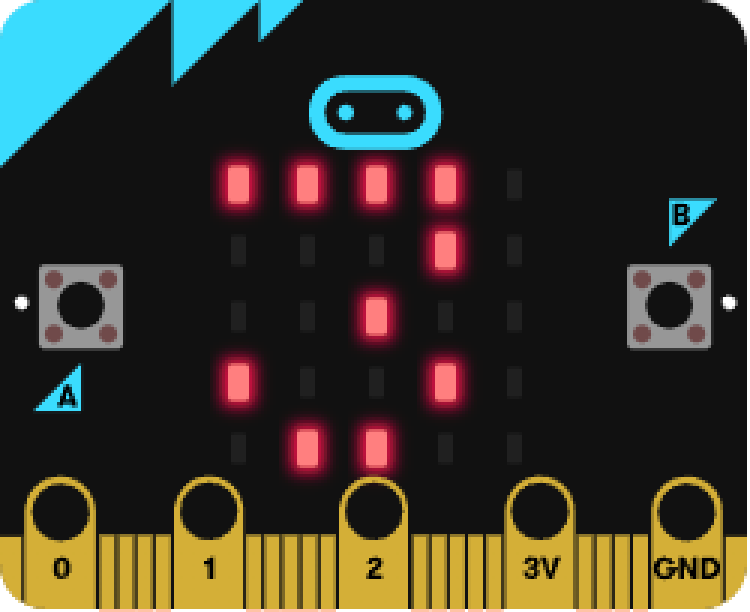
| 実行結果 |
| ボタンBを押すと、 数字が6 (3 x 2)回表示される 2:2 - 0  0:2 - 2  3:3 - 0  1:3 - 2  4:4 - 0  2:4 - 2  |