基本
メモ
数を表示
メモ
- 指定した数を表示
- 2桁以上はスクロール
- MicroPython はスクロールなしも可
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
|
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
LED画面に表示
メモ
構文
| ブロック |
|---|
 (表示する時間:400ミリ秒) |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
|
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
 |
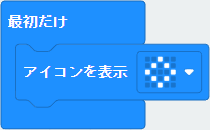
アイコンを表示
メモ
構文
| ブロック |
|---|
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
|
|
アイコン
| ブロック名 | ||||
|---|---|---|---|---|
点灯 パターン | ||||
| JavaScript IconNames.~ | ||||
| MakeCode Python IconNames.~ MicroPython Image.~ | ||||
| ハート | 小さいハート | チェック | バツ | うれしい顔 |
| □■□■□ ■■■■■ ■■■■■ □■■■□ □□■□□ | □□□□□ □■□■□ □■■■□ □□■□□ □□□□□ | □□□□□ □□□□■ □□□■□ ■□■□□ □■□□□ | ■□□□■ □■□■□ □□■□□ □■□■□ ■□□□■ | □□□□□ □■□■□ □□□□□ ■□□□■ □■■■□ |
| Heart | SmallHeart | Yes | No | Happy |
| HEART | SMALL_HEART HEART_SMALL | YES | NO | HAPPY |
| かなしい顔 | こまり顔 | おこり顔 | ねてる顔 | びっくり顔 |
| □□□□□ □■□■□ □□□□□ □■■■□ ■□□□■ | □□□□□ □■□■□ □□□□□ □■□■□ ■□■□■ | ■□□□■ □■□■□ □□□□□ ■■■■■ ■□■□■ | □□□□□ ■■□■■ □□□□□ □■■■□ □□□□□ | □■□■□ □□□□□ □□■□□ □■□■□ □□■□□ |
| Sad | Confused | Angry | Asleep | Surprised |
| SAD | CONFUSED | ANGRY | ASLEEP | SURPRISED |
| へん顔 | すばらしい | ふーん | Tシャツ | ローラースケート |
| ■□□□■ □□□□□ ■■■■■ □□□■■ □□□■■ | ■■■■■ ■■□■■ □□□□□ □■□■□ □■■■□ | ■■□■■ □□□□□ □□□■□ □□■□□ □■□□□ | ■■□■■ ■■■■■ □■■■□ □■■■□ □■■■□ | □□□■■ □□□■■ ■■■■■ ■■■■■ □■□■□ |
| Silly | Fabulous | Meh | TShirt | Rollerskate |
| SILLY | FABULOUS | MEH | TSHIRT | ROLLERSKATE |
| あひる | 家 | かめ | ちょうちょ | 棒人間 |
| □■■□□ ■■■□□ □■■■■ □■■■□ □□□□□ | □□■□□ □■■■□ ■■■■■ □■■■□ □■□■□ | □□□□□ □■■■□ ■■■■■ □■□■□ □□□□□ | ■■□■■ ■■■■■ □□■□□ ■■■■■ ■■□■■ | □□■□□ ■■■■■ □□■□□ □■□■□ ■□□□■ |
| Duck | House | Tortoise | Butterfly | StickFigure |
| DUCK | HOUSE | TORTOISE | BUTTERFLY | STICKFIGURE |
| おばけ | 剣 | きりん | がいこつ | かさ |
| □■■■□ ■□■□■ ■■■■■ ■■■■■ ■□■□■ | □□■□□ □□■□□ □□■□□ □■■■□ □□■□□ | ■■□□□ □■□□□ □■□□□ □■■■□ □■□■□ | □■■■□ ■□■□■ ■■■■■ □■■■□ □■■■□ | □■■■□ ■■■■■ □□■□□ ■□■□□ ■■■□□ |
| Ghost | Sword | Giraffe | Skull | Umbrella |
| GHOST | SWORD | GIRAFFE | SKULL | UMBRELLA |
| へび | うさぎ | うし | 4分音符 | 8分音符 |
| ■■□□□ ■■□■■ □■□■□ □■■■□ □□□□□ | ■□■□□ ■□■□□ ■■■■■ ■■□■□ ■■■■□ | ■□□□■ ■□□□■ ■■■■■ □■■■□ □□■□□ | □□■□□ □□■□□ □□■□□ ■■■□□ ■■■□□ | □□■□□ □□■■□ □□■□■ ■■■□□ ■■■□□ |
| Snake | Rabbit | Cow | QuarterNote | EigthNote |
| SNAKE | RABBIT | COW | QUARTER_NOTE MUSIC_CROTCHET | EIGHTH_NOTE MUSIC_QUAVER |
| くまで | まと | 三角 | 左向き三角 | チェスボード |
| ■□■□■ ■□■□■ ■■■■■ □□■□□ □□■□□ | □□■□□ □■■■□ ■■□■■ □■■■□ □□■□□ | □□□□□ □□■□□ □■□■□ ■■■■■ □□□□□ | ■□□□□ ■■□□□ ■□■□□ ■□□■□ ■■■■■ | □■□■□ ■□■□■ □■□■□ ■□■□■ □■□■□ |
| Pitchfork | Target | Triangle | LeftTriangle | Chessboard |
| PITCHFORK | TARGET | TRIANGLE | LEFT_TRIANGLE TRIANGLE_LEFT | CHESSBOARD |
| ダイアモンド | 小さいダイアモンド | しかく | 小さいしかく | はさみ |
| □□■□□ □■□■□ ■□□□■ □■□■□ □□■□□ | □□□□□ □□■□□ □■□■□ □□■□□ □□□□□ | ■■■■■ ■□□□■ ■□□□■ ■□□□■ ■■■■■ | □□□□□ □■■■□ □■□■□ □■■■□ □□□□□ | ■■□□■ ■■□■□ □□■□□ ■■□■□ ■■□□■ |
| Diamond | SmallDiamond | Square | SmallSquare | Scissors |
| DIAMOND | SMALL_DIAMOND DIAMOND_SMALL | SQUARE | SMALL_SQUARE SQUARE_SMALL | SCISSORS |
アイコン
| クリスマス | パックマン | スマイル | 16分音符 | |
|---|---|---|---|---|
| □□■□□ □■■■□ □□■□□ □■■■□ ■■■■■ | □■■■■ ■■□■□ ■■■□□ ■■■■□ □■■■■ | □□□□□ □□□□□ □□□□□ ■□□□■ □■■■□ | □■■■■ □■□□■ □■□□■ ■■□■■ ■■□■■ | |
| XMAS | PACMAN | SMILE | MUSIC_QUAVERS | |
| 1時 | 2時 | 3時 | 4時 | 5時 |
| □□□■□ □□□■□ □□■□□ □□□□□ □□□□□ | □□□□□ □□□■■ □□■□□ □□□□□ □□□□□ | □□□□□ □□□□□ □□■■■ □□□□□ □□□□□ | □□□□□ □□□□□ □□■□□ □□□■■ □□□□□ | □□□□□ □□□□□ □□■□□ □□□■□ □□□■□ |
| CLOCK1 | CLOCK2 | CLOCK3 | CLOCK4 | CLOCK5 |
| 6時 | 7時 | 8時 | 9時 | 10時 |
| □□□□□ □□□□□ □□■□□ □□■□□ □□■□□ | □□□□□ □□□□□ □□■□□ □■□□□ □■□□□ | □□□□□ □□□□□ □□■□□ ■■□□□ □□□□□ | □□□□□ □□□□□ ■■■□□ □□□□□ □□□□□ | □□□□□ ■■□□□ □□■□□ □□□□□ □□□□□ |
| CLOCK6 | CLOCK7 | CLOCK8 | CLOCK9 | CLOCK10 |
| 11時 | 12時 | 時計の コレクション | 矢印の コレクション | |
| □■□□□ □■□□□ □□■□□ □□□□□ □□□□□ | □□■□□ □□■□□ □□■□□ □□□□□ □□□□□ | CLOCK12 CLOCK1 ~ CLOCK11 | ARROW_N ~ ARROW_NW 矢印を表示 参照 | |
| CLOCK11 | CLOCK12 | ALL_CLOCKS | ALL_ARROWS | |
例
| ブロック |
|---|
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
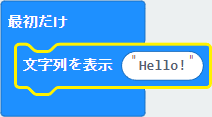
文字列を表示
メモ
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
|
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
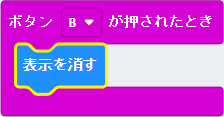
表示を消す
メモ
- 表示を消す
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
|
|
例
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
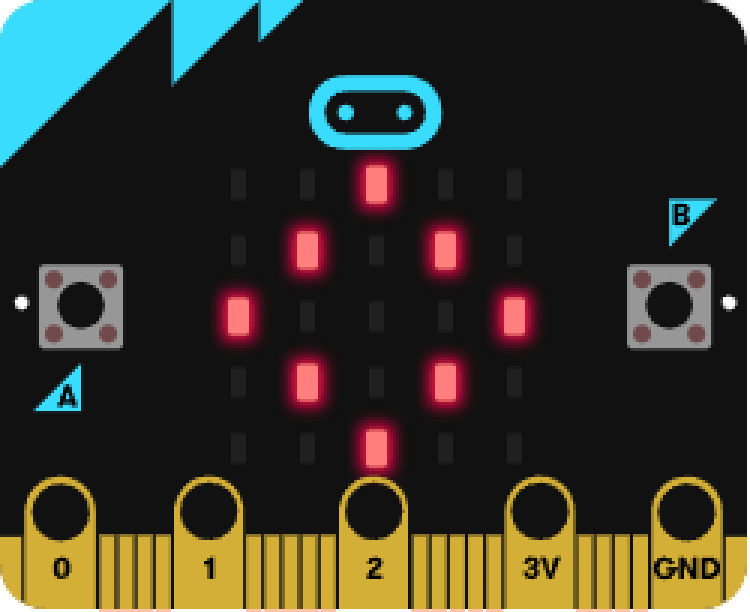
| 実行結果 |
実行直後 |
ボタンBを押す |
ずっと
メモ
- ずっと
- 永久ループ
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
|
|
例
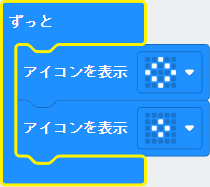
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
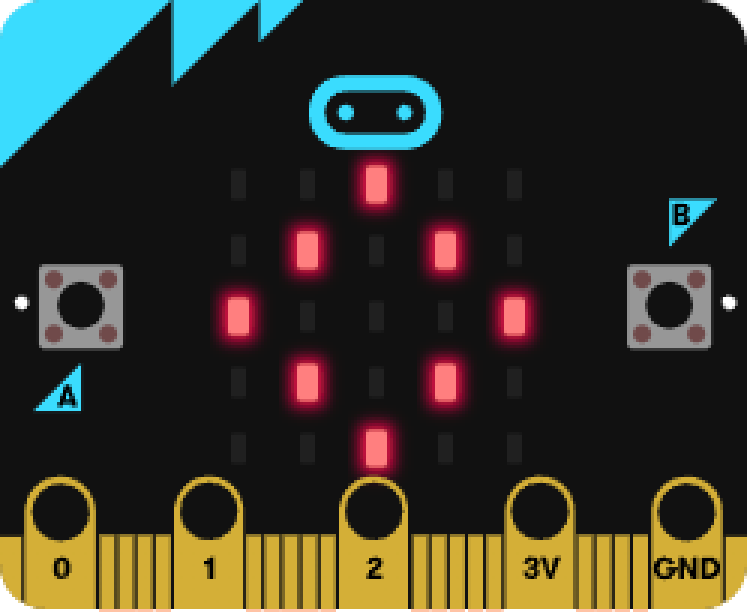
| 実行結果 |
  |
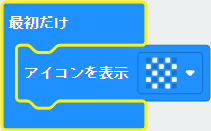
最初だけ
メモ
- 最初だけ実行する処理
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
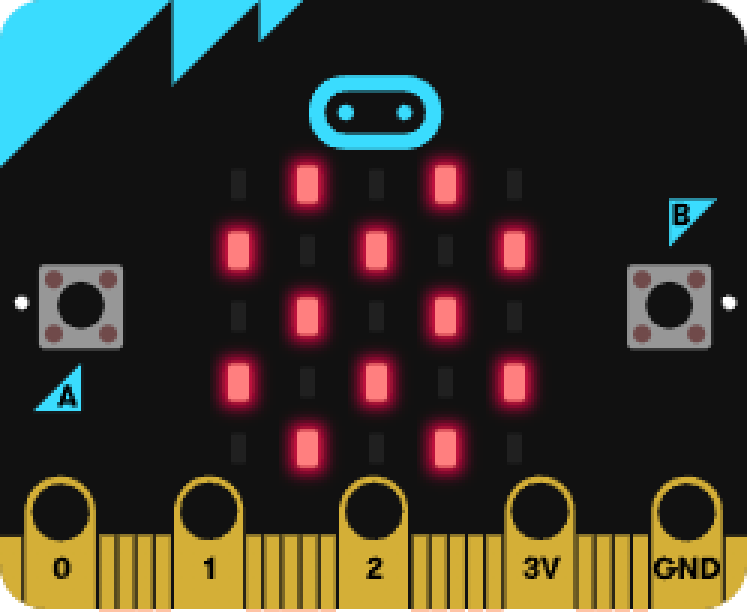
| 実行結果 |
 |
一時停止
メモ
- 指定した時間、一時停止する
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
|
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
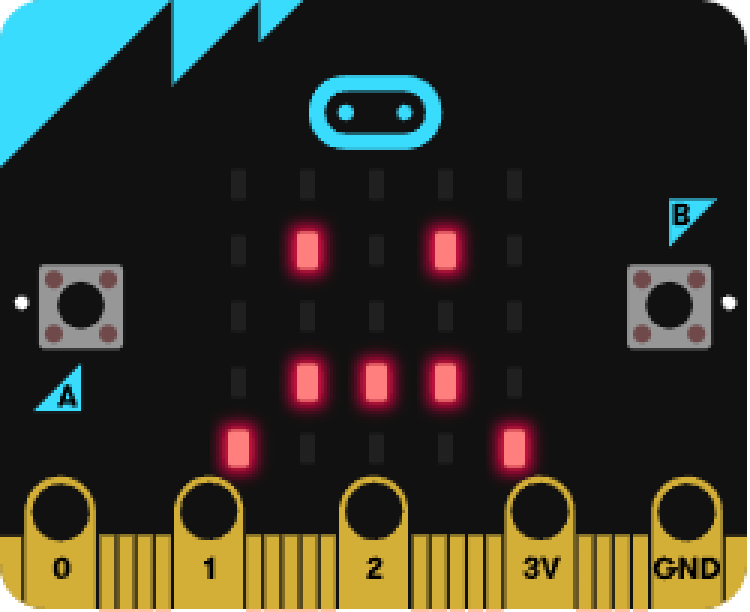
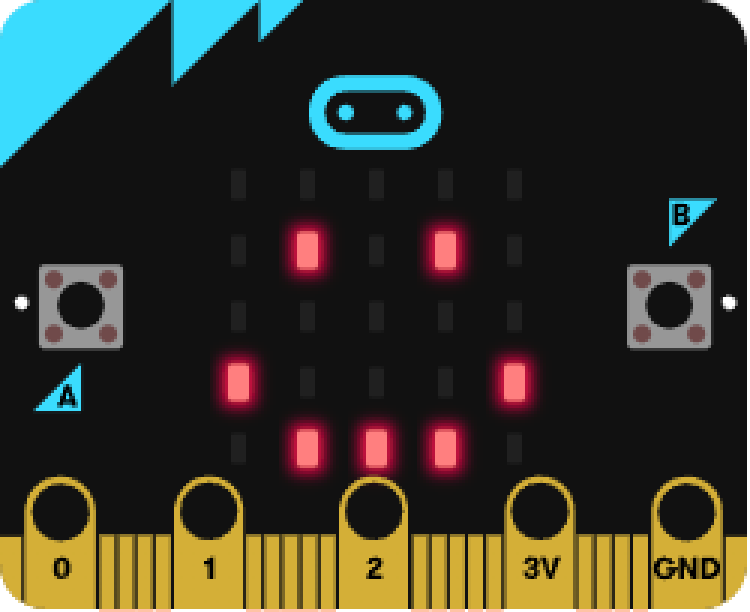
| 実行結果 |
実行直後 |
5秒後 |
矢印を表示
メモ
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
|
|
| 矢印 | ||||
|---|---|---|---|---|
| ブロック | JavaScript ArrowNames.~ | MakeCode Python ArrowNames.~ | MicroPython Image.~ | 表示 |
| 上向き | North (0) | NORTH | ARROW_N | |
| 右上向き | NorthEast (1) | NORTH_EAST | ARROW_NE | |
| 右向き | East (2) | EAST | ARROW_E | |
| 右下向き | SouthEast (3) | SOUTH_EAST | ARROW_SE | |
| 下向き | South (4) | SOUTH | ARROW_S | |
| 左下向き | SouthWest (5) | SOUTH_WEST | ARROW_SW | |
| 左向き | West (6) | WEST | ARROW_W | |
| 左上向き | NorthWest (7) | NORTH_WEST | ARROW_NW | |
| ALL_ARROWS ARROW_N ~ ARROW_NW のコレクション | ||||
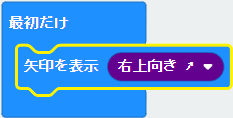
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
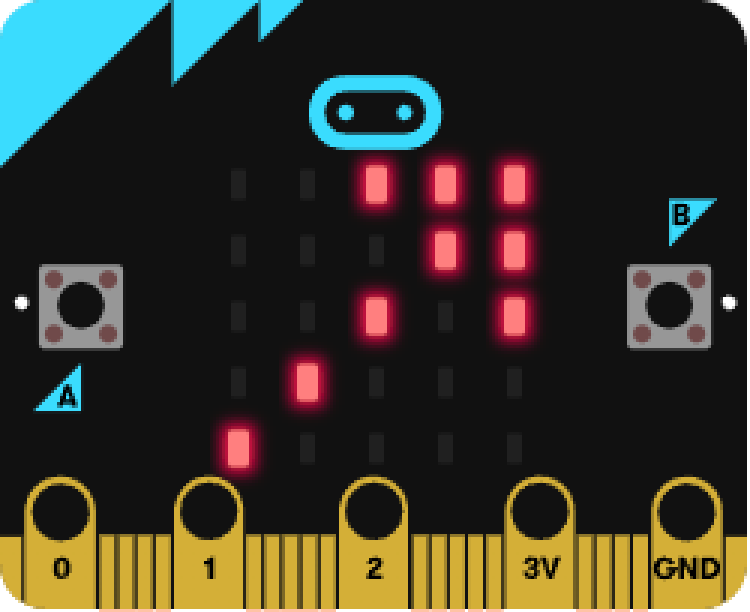
| 実行結果 |
 |