入力
メモ
- 入力の処理
- ブロック一覧
- 参照
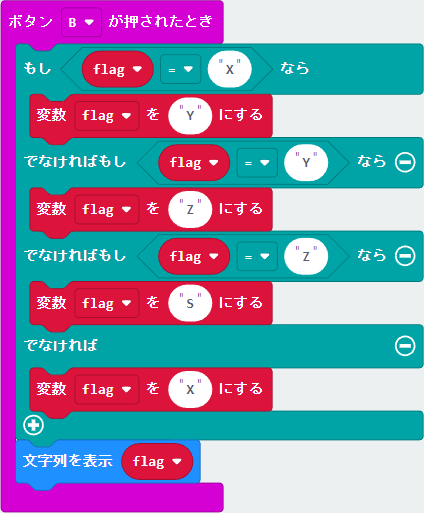
ボタンが押されたとき
メモ
- 指定したボタンが押されたときの処理
- ボタンA または ボタンB:ボタンを押してから1秒 以内に離す
- ボタンA + ボタンB:2つ目のボタンを 押してから1.5秒 以内にどちらかを離す
- 参照
構文
| ブロック |
|---|
   |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| ループ内で下記のどちらかで判定 class Button was_pressed() get_presses() |
|
|
ボタンの種類
| ブロック | JavaScript MakeCode Python | MicroPython |
|---|---|---|
| A | Button.A | button_a |
| B | Button.B | button_b |
| A+B | Button.AB | button_a と button_b button_a.~() and button_b.~() で判定 |
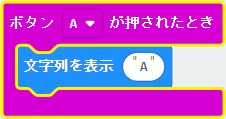
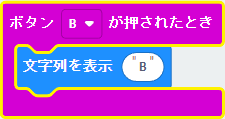
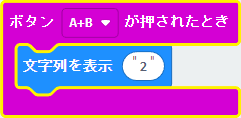
例
| ブロック |
|---|
   |
| JavaScript |
|
| MakeCode Python |
|
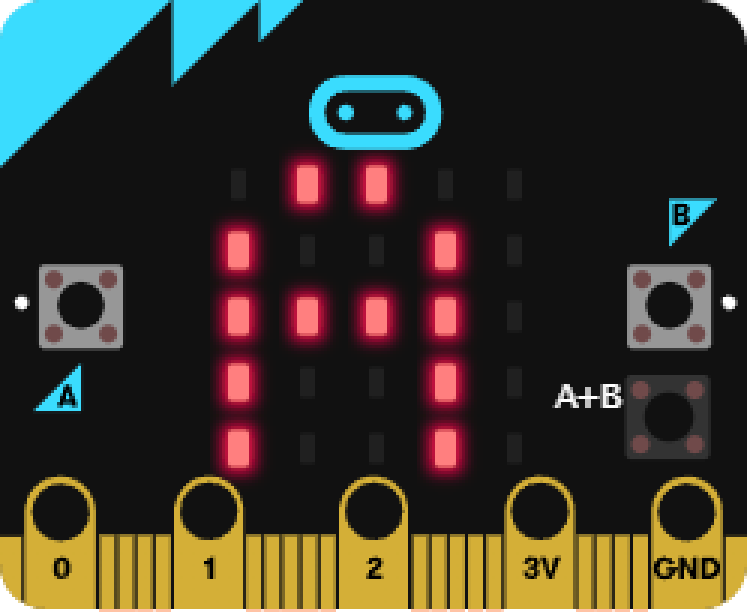
| 実行結果 |
ボタンAを押す |
ボタンBを押す |
ボタンA+ボタンBを押す |
ジェスチャーされたとき
メモ
- 指定したジェスチャーがされたとき
- 参照
構文
| ブロック |
|---|
           |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| ループ内で下記のどちらかで判定 microbit.accelerometer.current_gesture() microbit.accelerometer.was_gesture(name) |
|
|
ジェスチャーの種類
| ブロック | JavaScript | MakeCode Python | MicroPython |
|---|---|---|---|
| ゆすぶられた | Gesture.Shake | Gesture.SHAKE | "shake" |
| ロゴが上になった | Gesture.LogoUp | Gesture.LOGO_UP | "up" |
| ロゴが下になった | Gesture.LogoDown | Gesture.LOGO_DOWN | "down" |
| 画面が上になった | Gesture.ScreenUp | Gesture.SCREEN_UP | "face up" |
| 画面が下になった | Gesture.ScreenDown | Gesture.SCREEN_DOWN | "face down" |
| 左に傾けた | Gesture.TiltLeft | Gesture.TILT_LEFT | "left" |
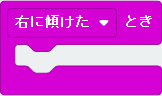
| 右に傾けた | Gesture.TiltRight | Gesture.TILT_RIGHT | "right" |
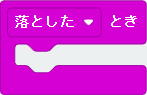
| 落とした | Gesture.FreeFall | Gesture.FREE_FALL | "freefall" |
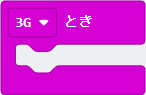
| 3G | Gesture.ThreeG | Gesture.THREE_G | "3g" |
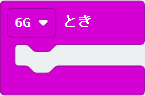
| 6G | Gesture.SixG | Gesture.SIX_G | "6g" |
| 8G | Gesture.EightG | Gesture.EIGHT_G | "8g" |
例
| ブロック |
|---|
    |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
右に傾けたとき |
左に傾けたとき |
ロゴが上になったとき |
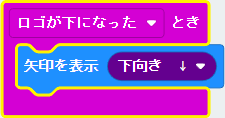
ロゴが下になったとき |
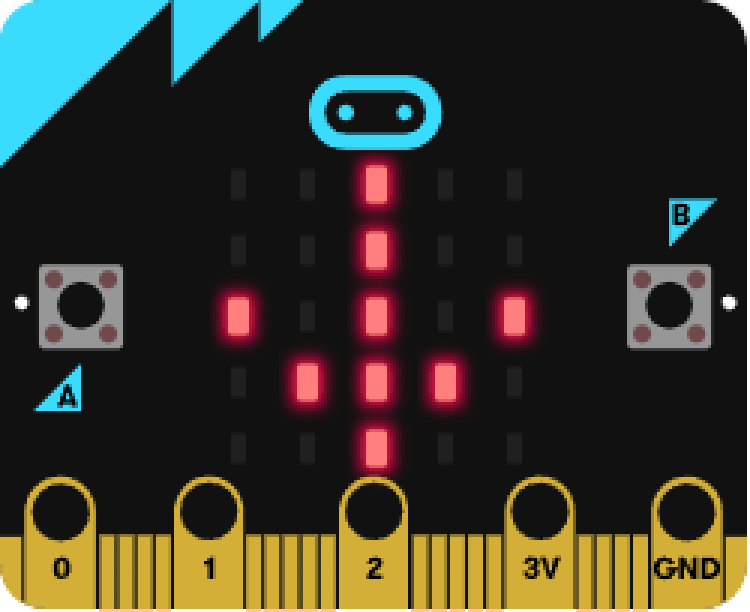
端子が短くタップされたとき
メモ
- 指定した端子と GND が一緒にタッチされ1秒以内に離されたときの処理
- 微量の電気が体を流れるのを検出
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| なし |
端子の種類
| ブロック | JavaScript MakeCode Python | MicroPython |
|---|---|---|
| P0 | TouchPin.P0 | pin0 |
| P1 | TouchPin.P1 | pin1 |
| P2 | TouchPin.P2 | pin2 |
例
| ブロック |
|---|
   |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
端子P0を短くタップ |
端子P1を短くタップ |
端子P2を短くタップ |
ボタンが押されている
メモ
- 指定したボタンが押されているか判定
- ボタンA+ボタンB の判定は、個別のボタン判定の前に実行
- 参照
構文
| ブロック |
|---|
   |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| ループ内等で下記のメソッド呼び出し classButton is_pressed() |
|
|
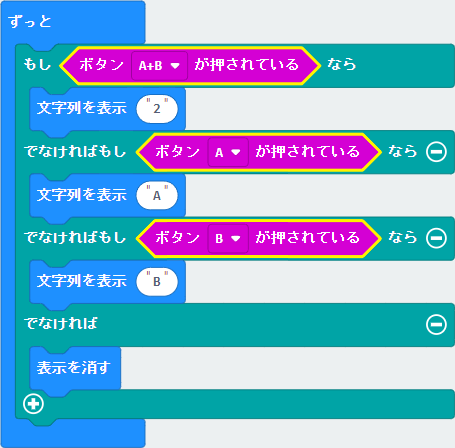
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
ボタンを押していない |
ボタンA+ボタンBを押している |
ボタンAを押している |
ボタンBを押している |
加速度
メモ
- 指定した方向の加速度
- 参照
構文
| ブロック |
|---|
    |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| 方向により 別の関数を使用 microbit.accelerometer.get_x() microbit.accelerometer.get_y() microbit.accelerometer.get_z() microbit.accelerometer.get_values() |
|
加速度の方向
| ブロック | JavaScript | MakeCode Python | MicroPython |
|---|---|---|---|
| x | Dimension.X | Dimension.X | 別の関数を使用 |
| y | Dimension.Y | Dimension.Y | |
| z | Dimension.Z | Dimension.Z | |
| 絶対値 | Dimension.Strength | Dimension.STRENGTH |
例
| ブロック |
|---|
   |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
| 指定した方向の加速度を繰り返し表示 |
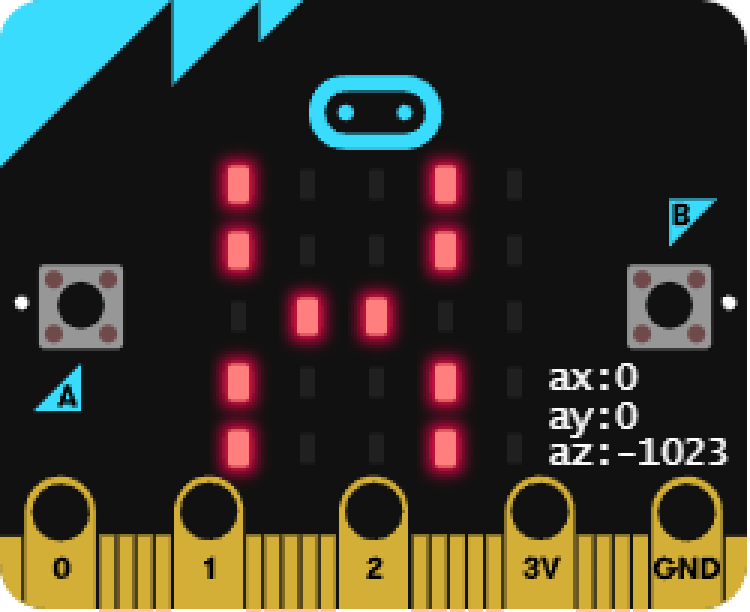
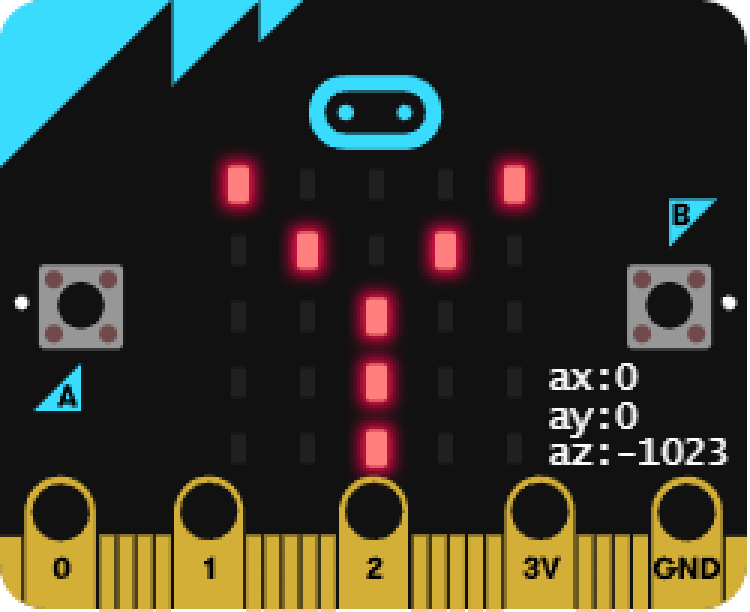
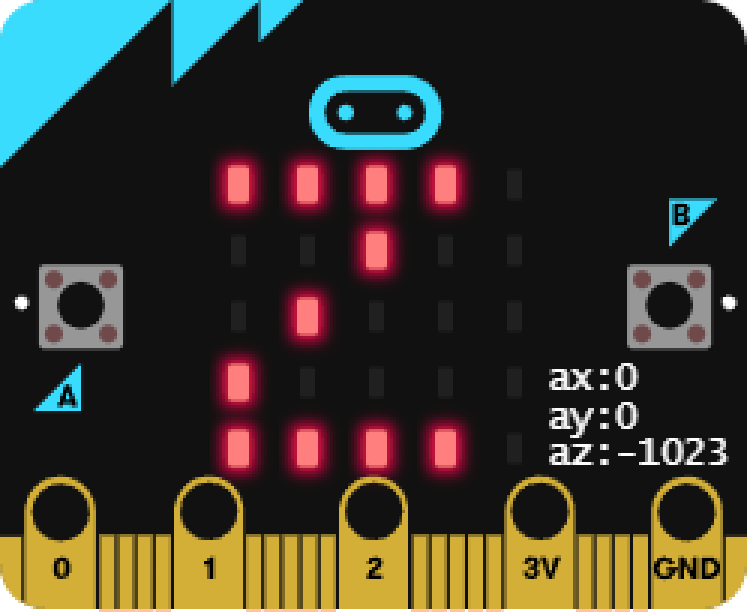
ボタンBを押して、加速度の方向をXに設定 |
ボタンBを押して、加速度の方向をYに設定 |
ボタンBを押して、加速度の方向をZに設定 |
ボタンBを押して、加速度の方向を絶対値に設定 |
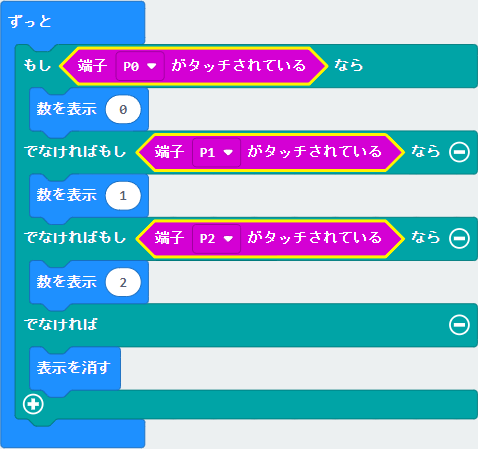
端子がタッチされている
メモ
- 指定した端子と GND が一緒にタッチされているか判定
- 微量の電気が体を流れるのを検出
- 参照
構文
| ブロック |
|---|
   |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| ループ内等で下記のメソッド呼び出し class microbit.MicroBitTouchPin is_touched() |
|
端子の種類
| ブロック | JavaScript MakeCode Python | MicroPython |
|---|---|---|
| P0 | TouchPin.P0 | pin0 |
| P1 | TouchPin.P1 | pin1 |
| P2 | TouchPin.P2 | pin2 |
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
|
| 実行結果 |
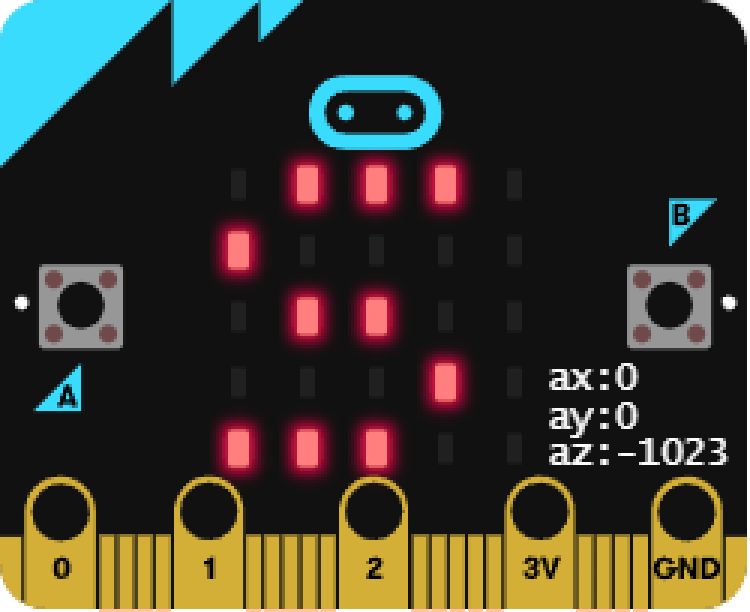
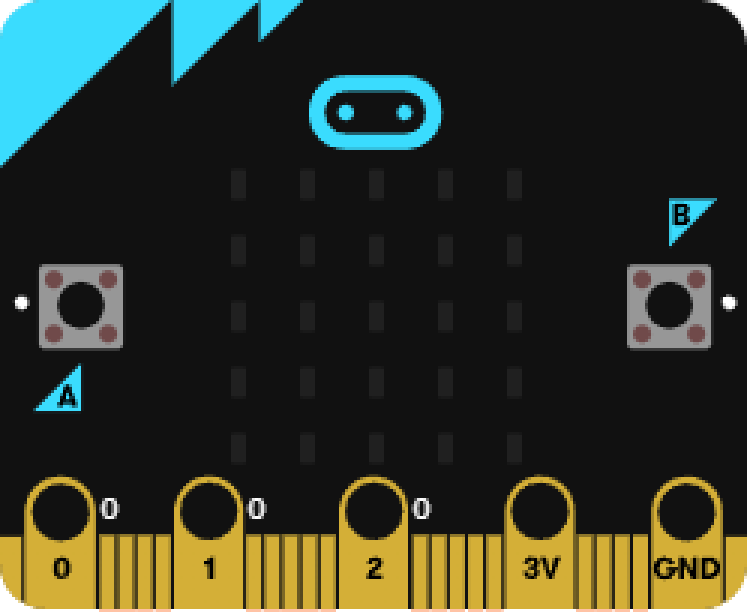
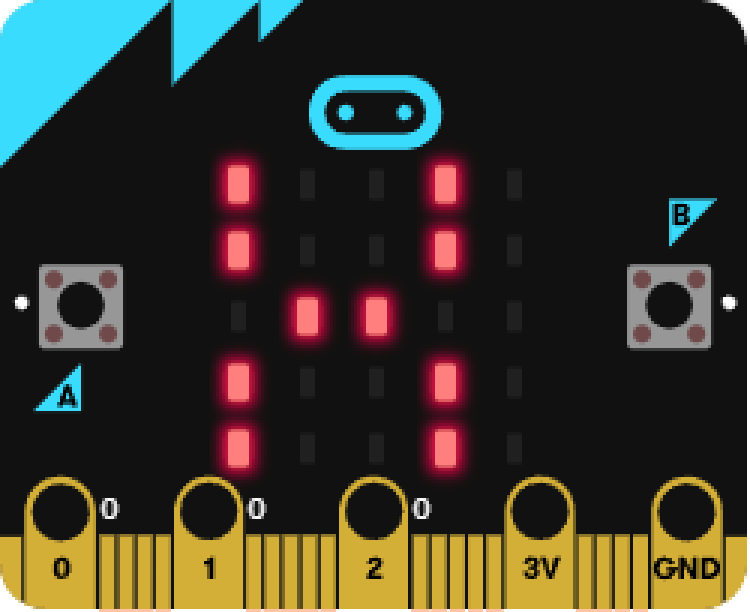
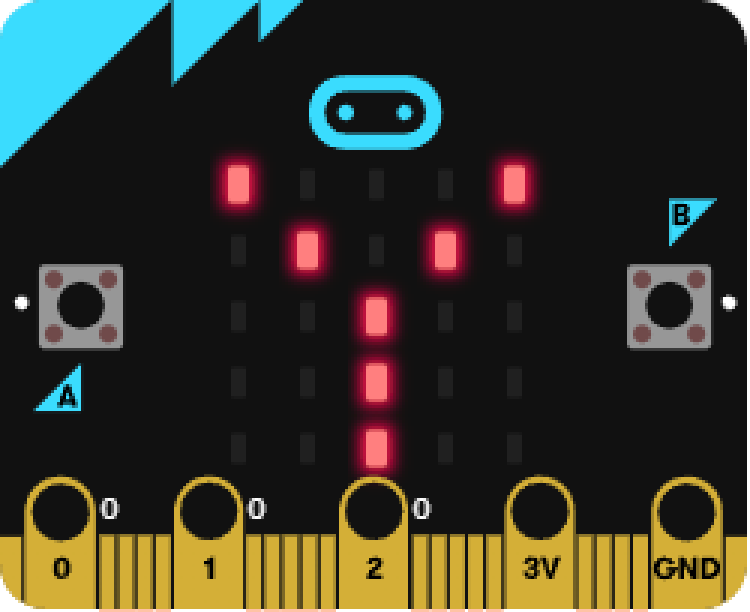
端子がタッチされていない |
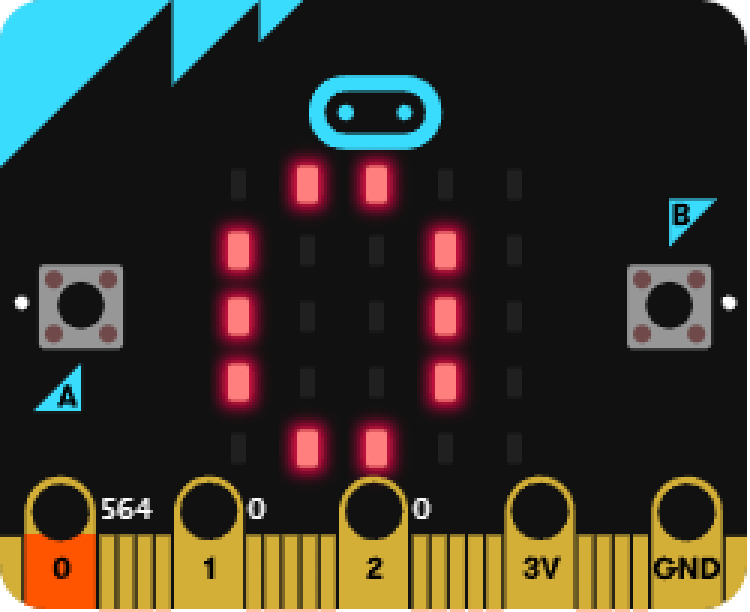
端子P0がタッチされている |
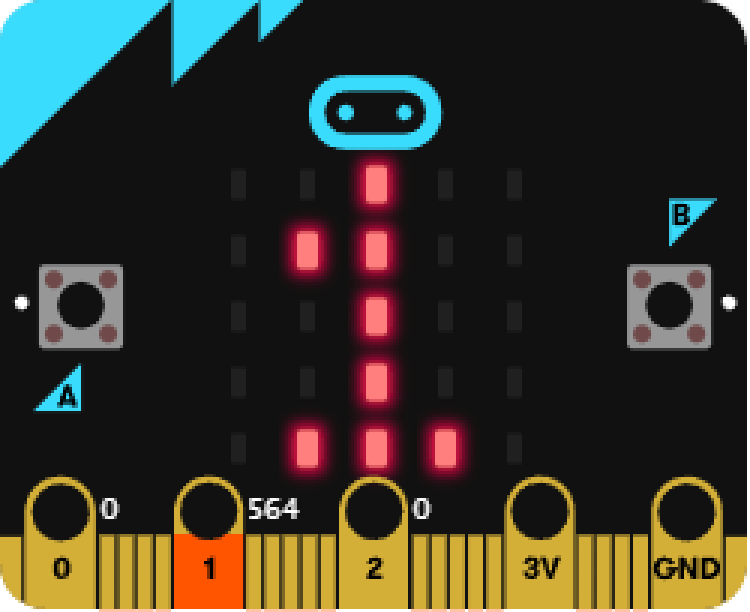
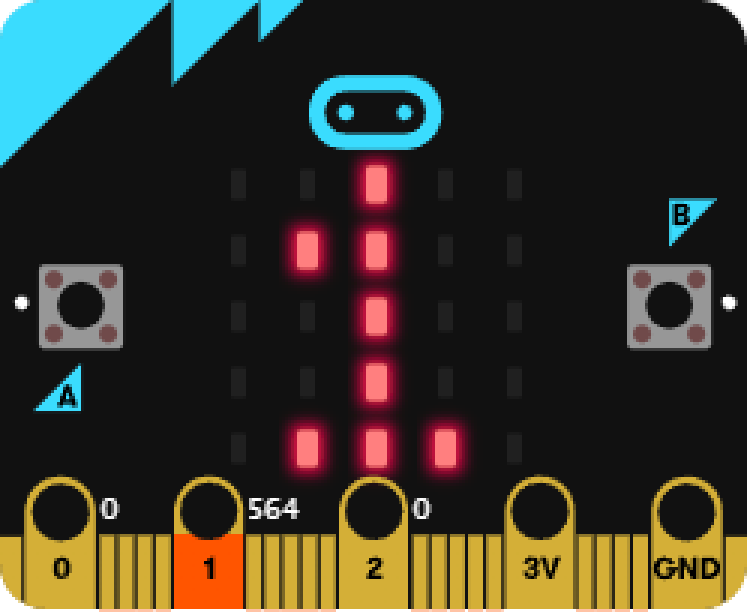
端子P1がタッチされている |
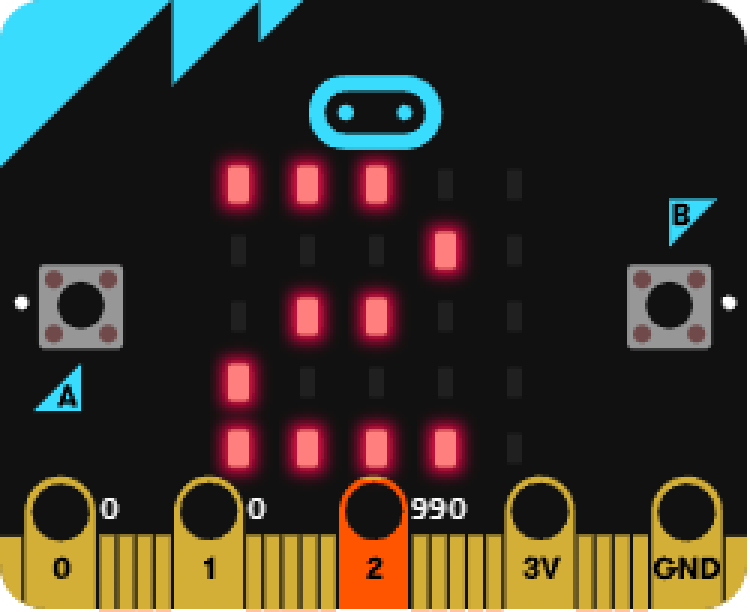
端子P2がタッチされている |
明るさ
メモ
- 明るさ
- LED は光センサーとしても動作
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| microbit.display.read_light_level() |
|
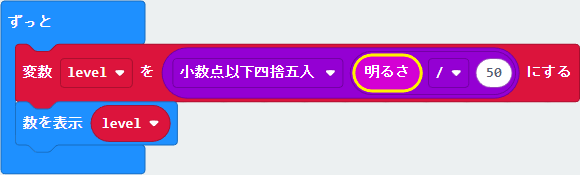
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
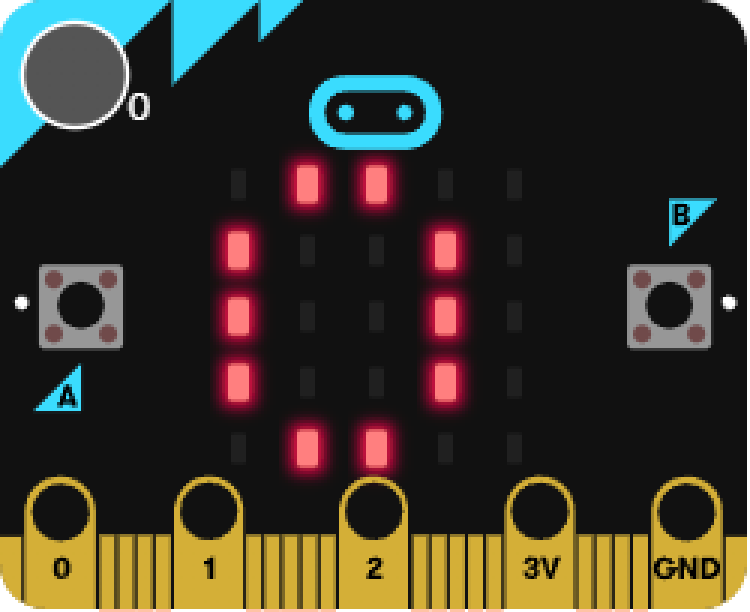
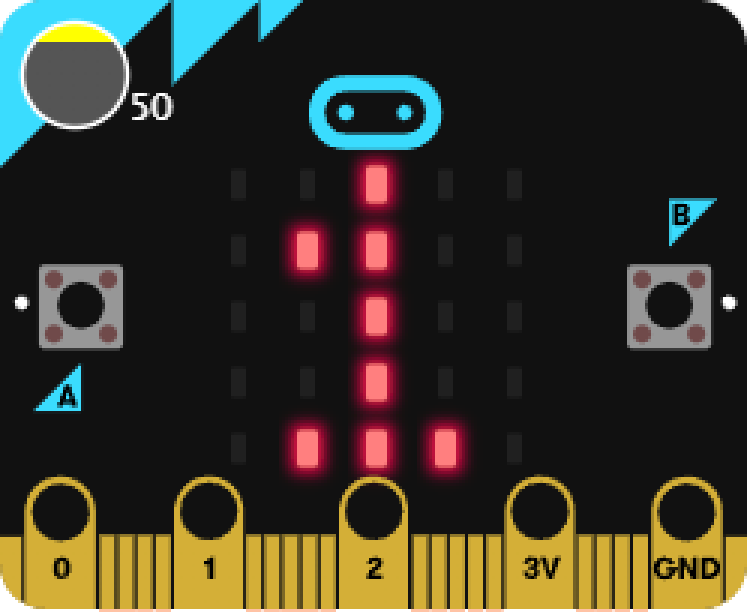
| 実行結果 |
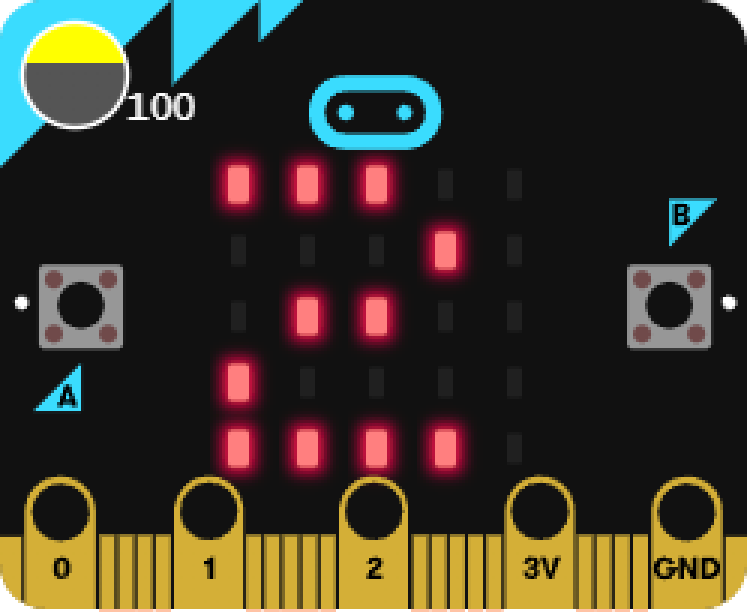
明るさ:0 |
明るさ:50 |
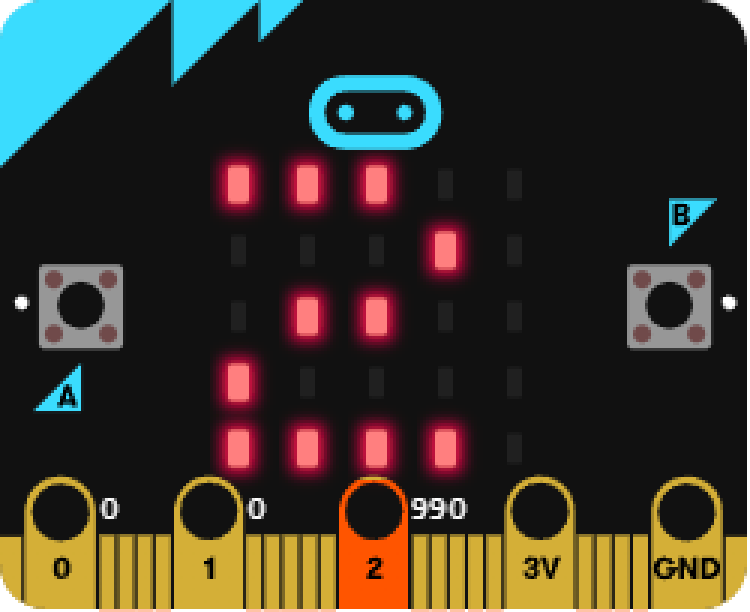
明るさ:100 |
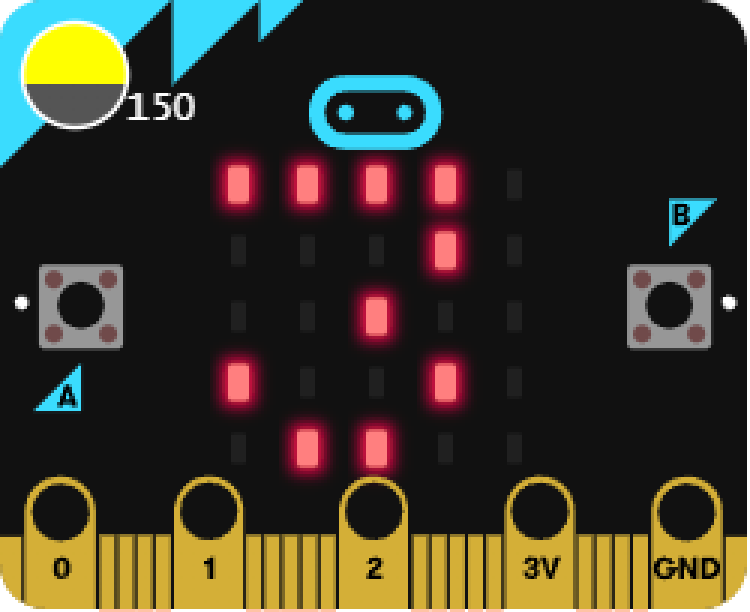
明るさ:150 |
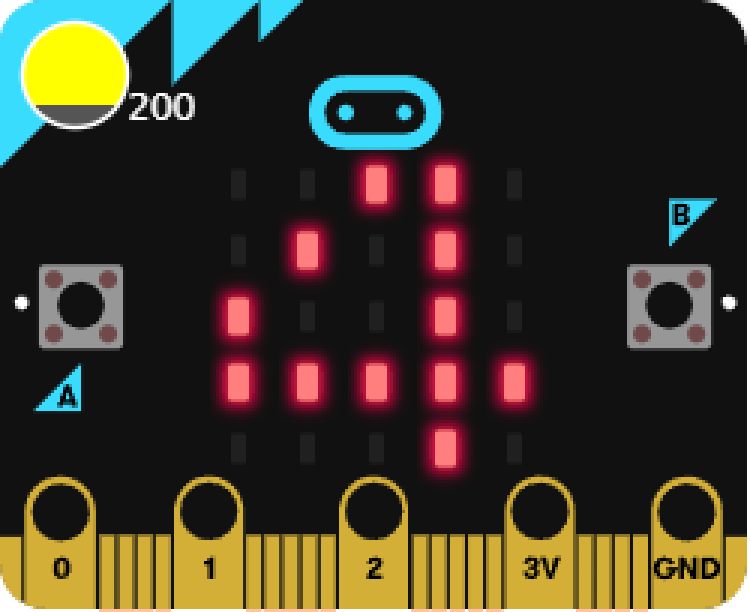
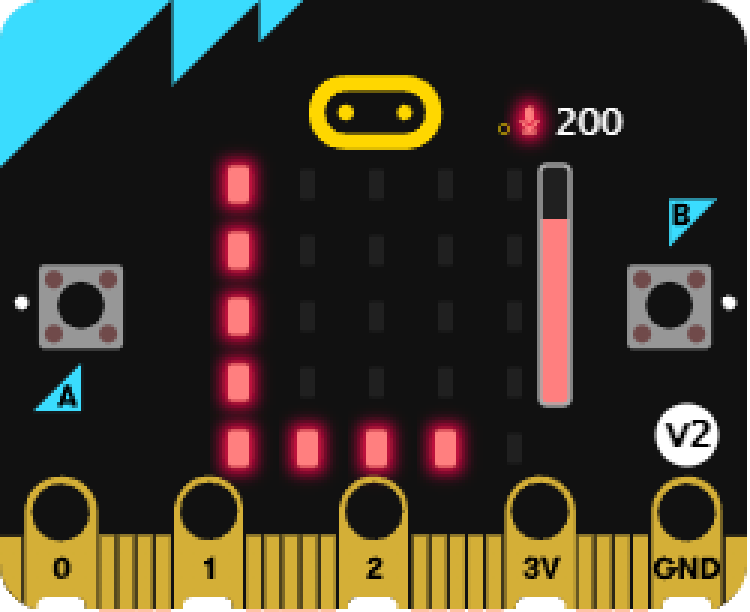
明るさ:200 |
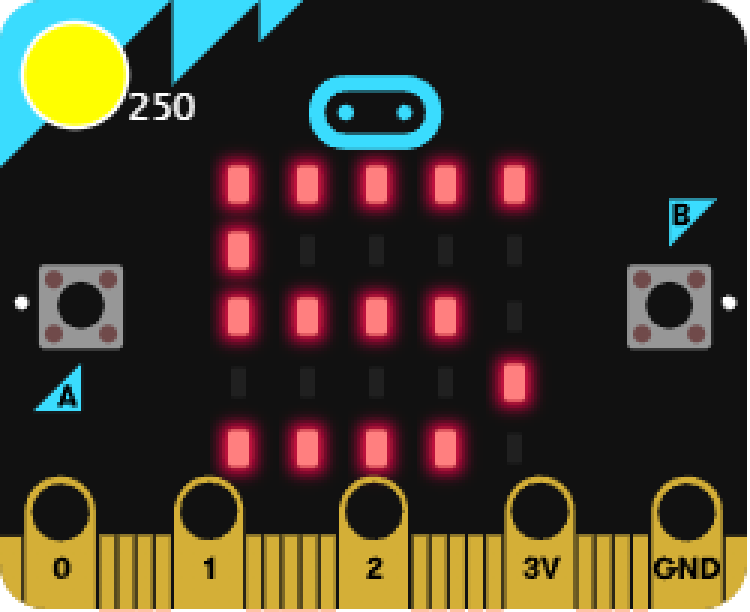
明るさ:250 |
方角
メモ
- 方角
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| microbit.compass.heading() |
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
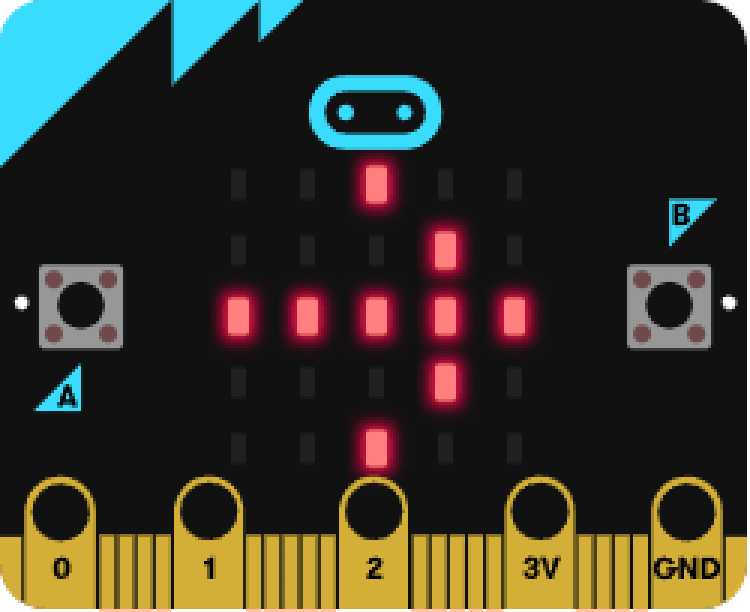
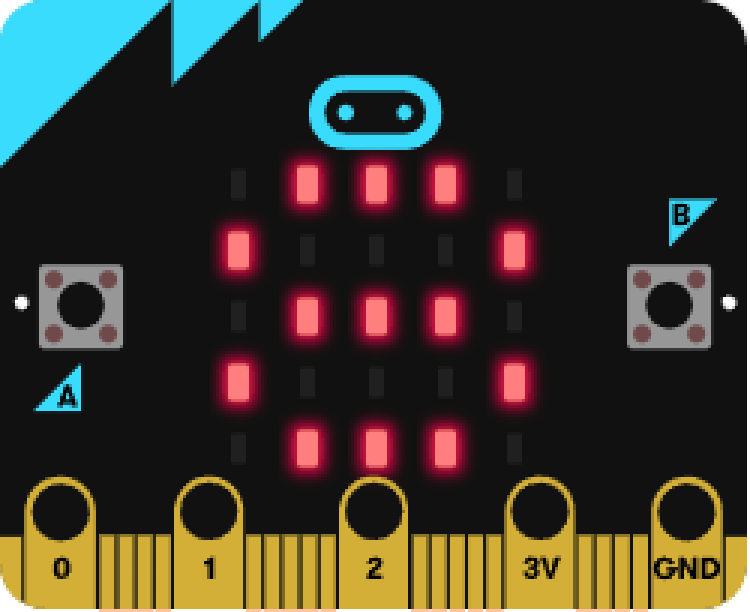
上が北 |
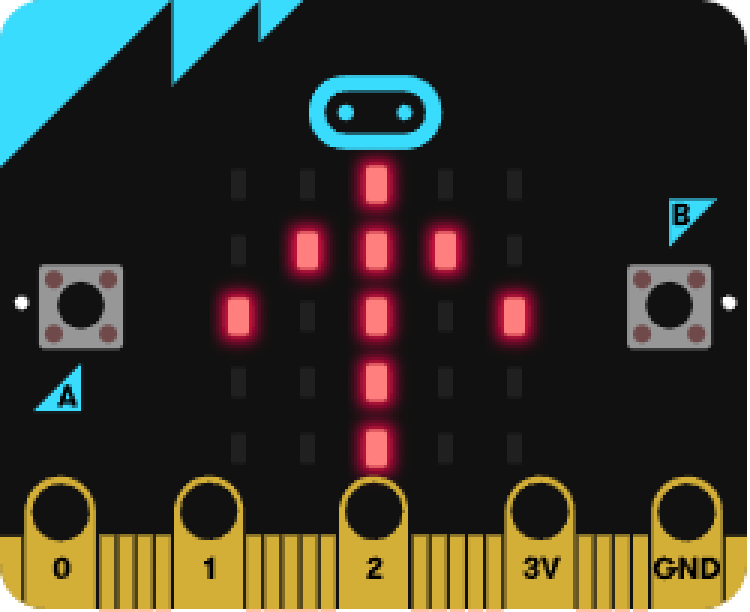
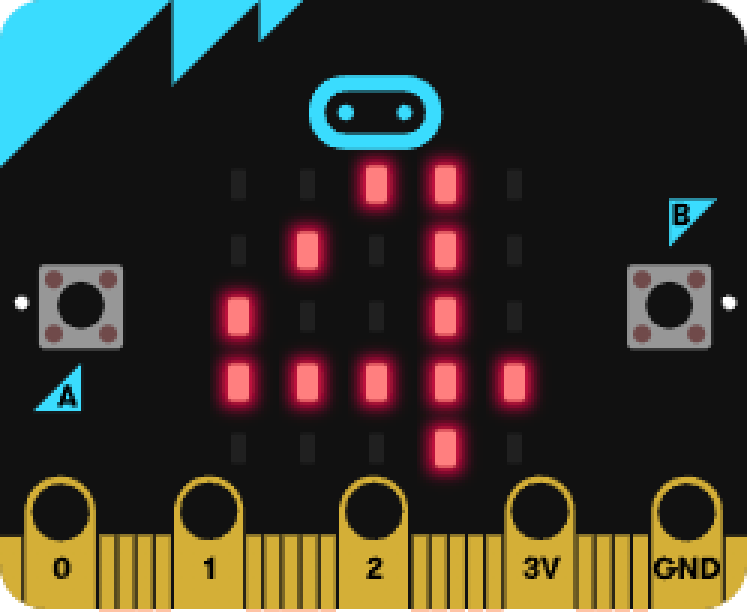
右が北 |
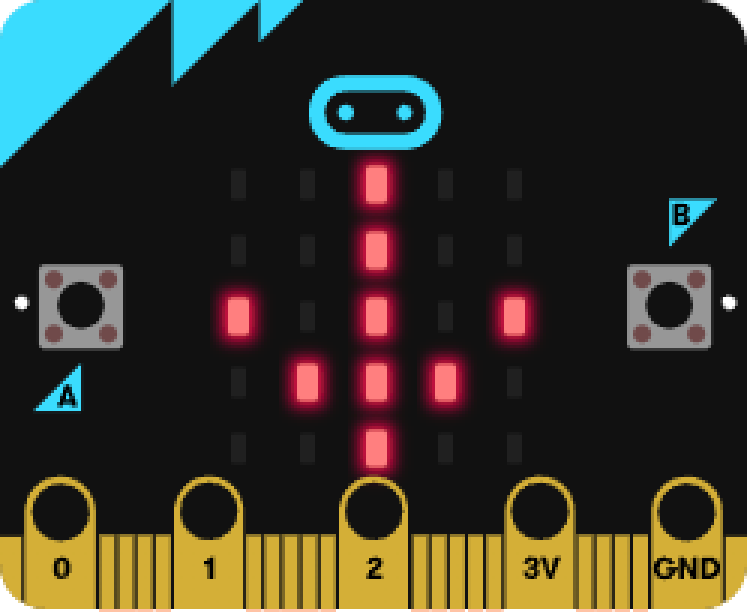
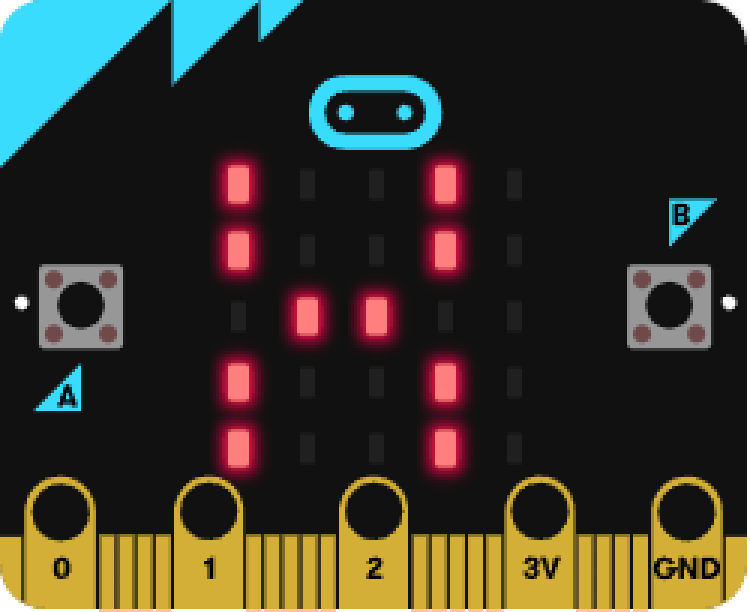
下が北 |
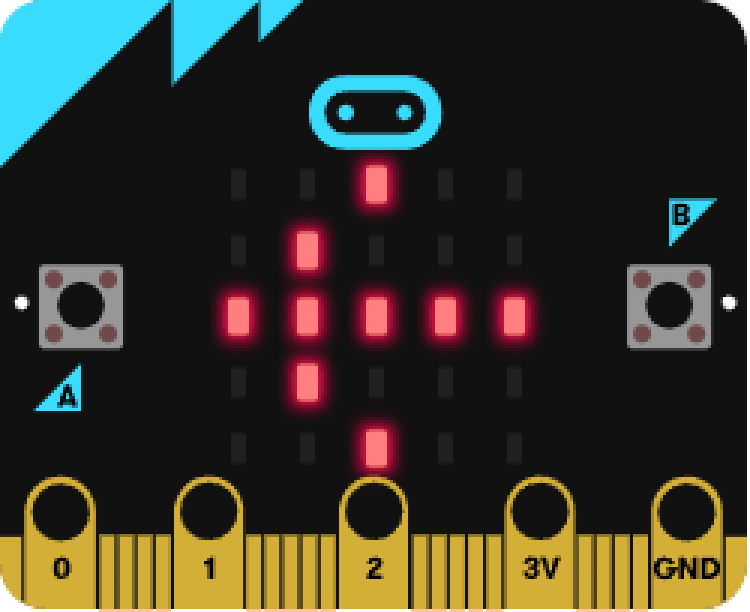
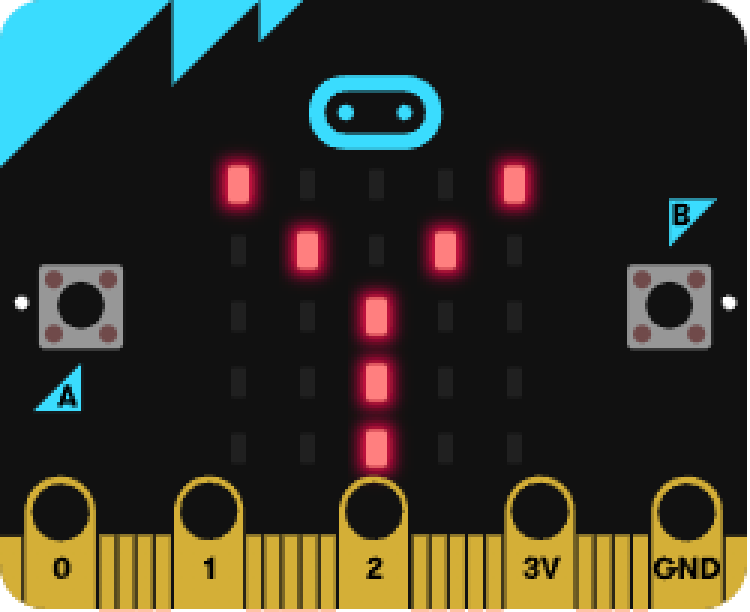
左が北 |
温度
メモ
- 温度 (℃:摂氏度)
- コンピュータチップの温度
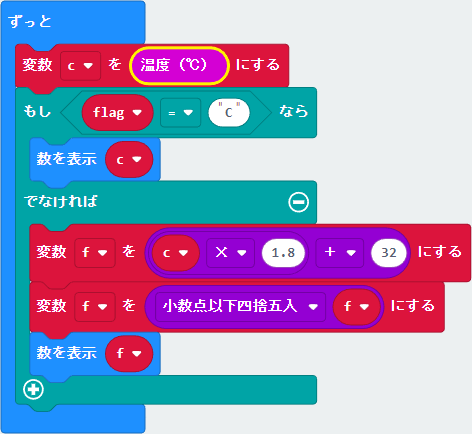
- 華氏度:摂氏度を1.8倍し32を足す
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| microbit.temperature() |
|
|
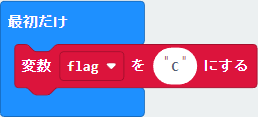
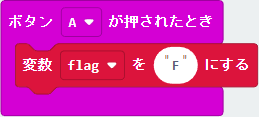
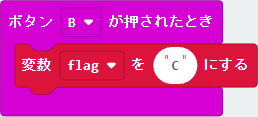
例
| ブロック |
|---|
    |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
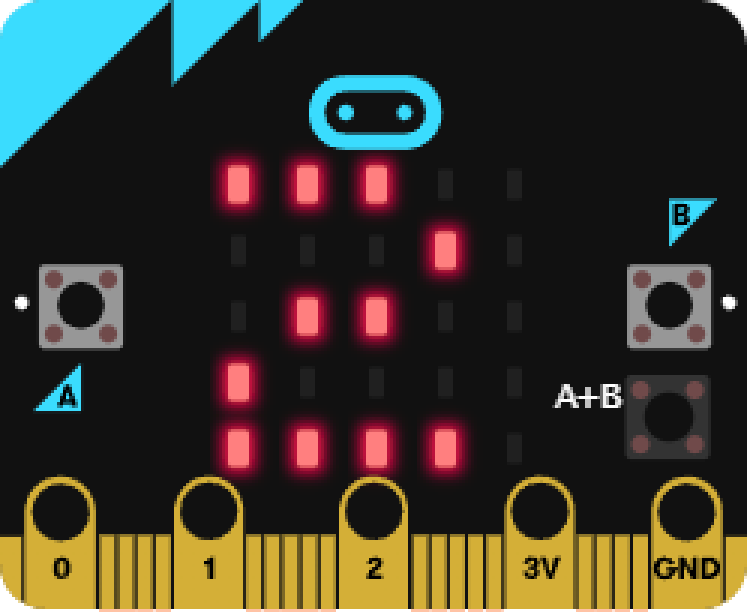
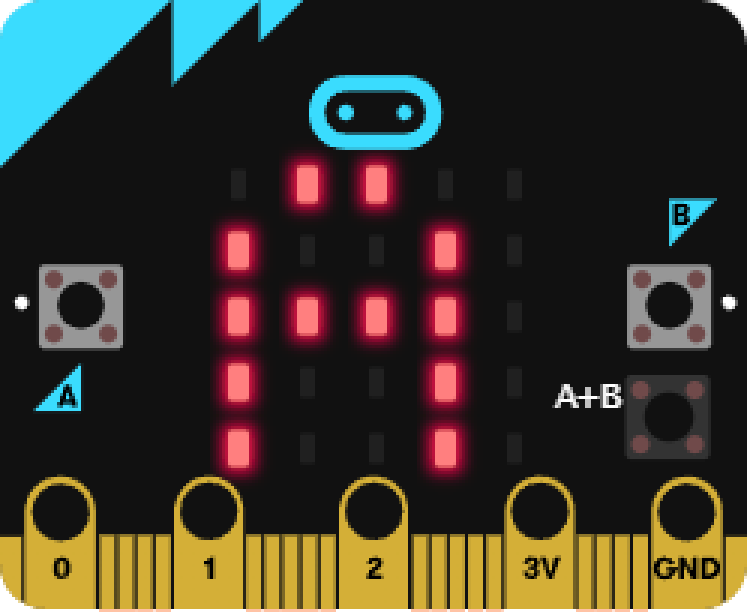
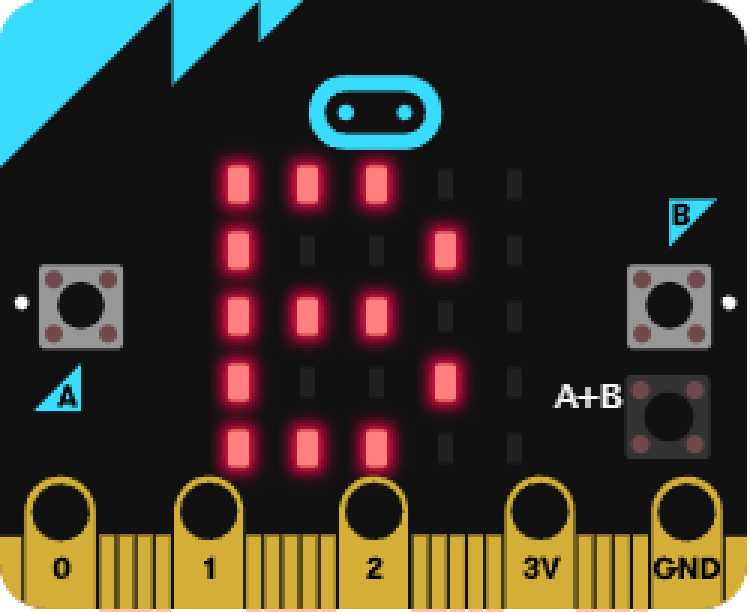
 ボタンAを押したあと:68を表示 ボタンBを押したあと:20を表示 |
ジェスチャーの動き
メモ
- 指定したジェスチャーの動きの判定
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| microbit.accelerometer.was_gesture(name) |
|
ジェスチャーの種類
| ブロック | JavaScript | MakeCode Python | MicroPython |
|---|---|---|---|
| ゆすぶられた | Gesture.Shake | Gesture.SHAKE | "shake" |
| ロゴが上になった | Gesture.LogoUp | Gesture.LOGO_UP | "up" |
| ロゴが下になった | Gesture.LogoDown | Gesture.LOGO_DOWN | "down" |
| 画面が上になった | Gesture.ScreenUp | Gesture.SCREEN_UP | "face up" |
| 画面が下になった | Gesture.ScreenDown | Gesture.SCREEN_DOWN | "face down" |
| 左に傾けた | Gesture.TiltLeft | Gesture.TILT_LEFT | "left" |
| 右に傾けた | Gesture.TiltRight | Gesture.TILT_RIGHT | "right" |
| 落とした | Gesture.FreeFall | Gesture.FREE_FALL | "freefall" |
| 3G | Gesture.ThreeG | Gesture.THREE_G | "3g" |
| 6G | Gesture.SixG | Gesture.SIX_G | "6g" |
| 8G | Gesture.EightG | Gesture.EIGHT_G | "8g" |
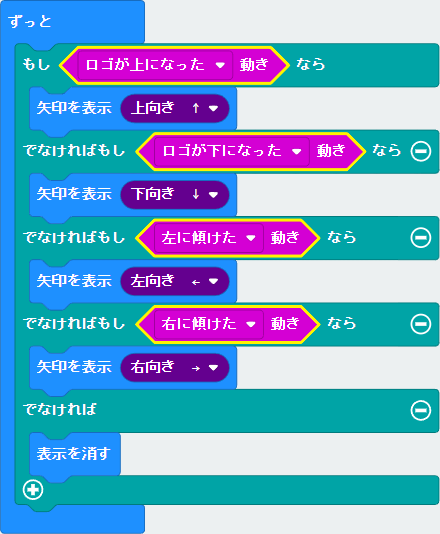
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
下記の動作なし |
ロゴが上になっている |
ロゴが下になっている |
左に傾いている |
右に傾いている |
まわりの音が変化したとき
メモ
- まわりの音が変化したときの処理
- micro:bit v1 ボードで実行すると、927 エラー コード表示
- 参照
構文
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
まわりの音の変化
| ブロック | JavaScript | MakeCode Python |
|---|---|---|
| うるさくなった | DetectedSound.Loud | DetectedSound.LOUD |
| 静かになった | DetectedSound.Quiet | DetectedSound.QUIET |
例
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
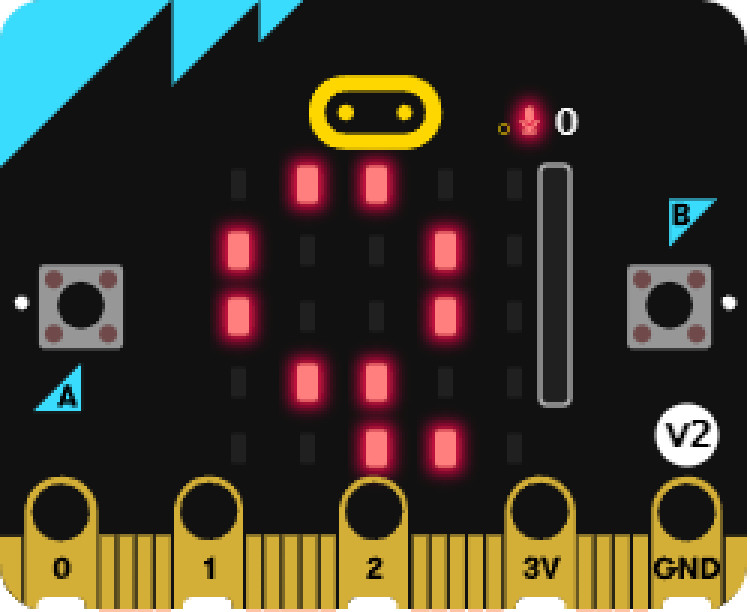
| 実行結果 |
まわりの音が静かになったとき |
まわりの音がうるさくなったとき |
ロゴがタップ・タッチされたとき
メモ
- ロゴがタップ・タッチなどされたときの処理
- micro:bit v1 ボードで実行すると、927 エラー コード表示
- 参照
構文
| ブロック |
|---|
    |
| JavaScript |
|
| MakeCode Python |
|
ロゴのイベント
| ブロック | JavaScript | MakeCode Python |
|---|---|---|
| 短くタップされた | TouchButtonEvent.Pressed | TouchButtonEvent.PRESSED |
| タッチされた | TouchButtonEvent.Touched | TouchButtonEvent.TOUCHED |
| タッチが無くなった | TouchButtonEvent.Released | TouchButtonEvent.RELEASED |
| 長くタップされた | TouchButtonEvent.LongPressed | TouchButtonEvent.LONG_PRESSED |
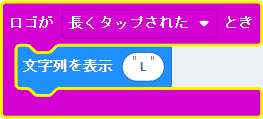
例
| ブロック |
|---|
    |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
ロゴが短くタップされたとき |
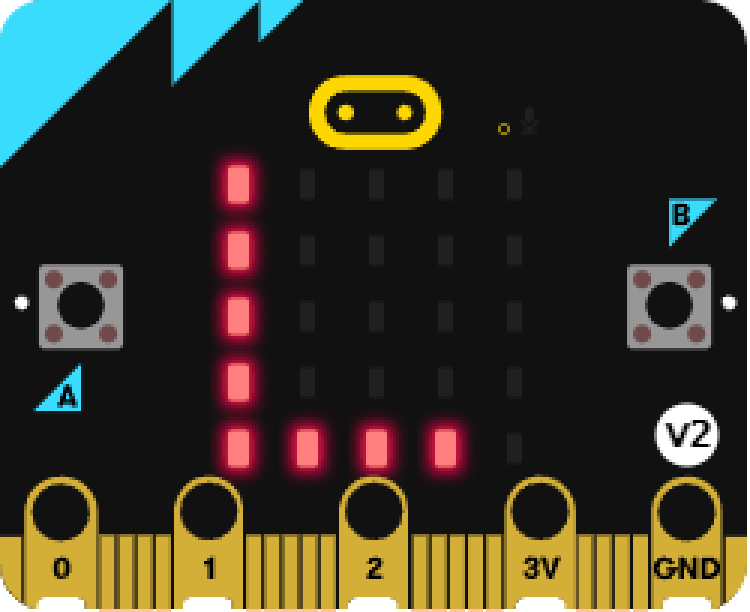
ロゴがタッチされたとき |
ロゴがタッチが無くなったとき |
ロゴが長くタップされたとき |
ロゴがタッチされている
メモ
- ロゴがタッチされているか判定
- micro:bit v1 ボードで実行すると、927 エラー コード表示
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
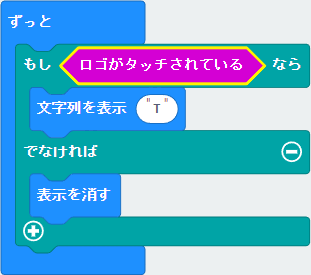
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
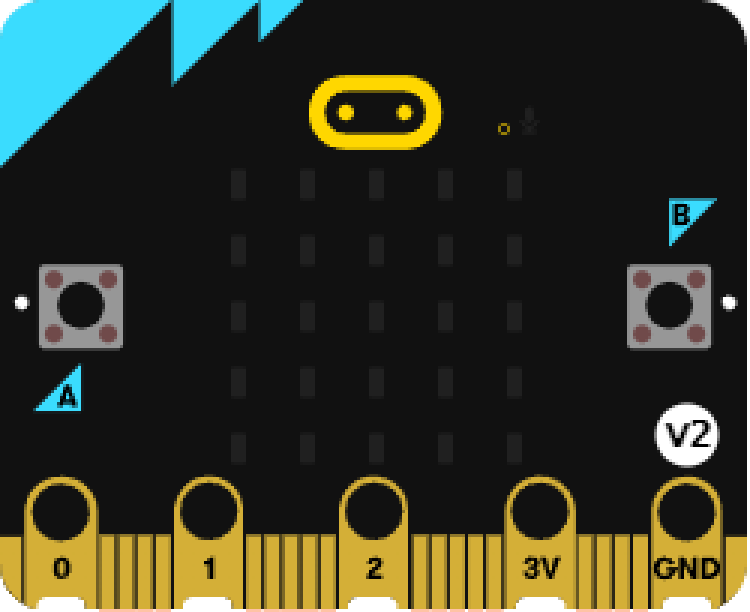
ロゴがタッチされていない |
ロゴがタッチされている |
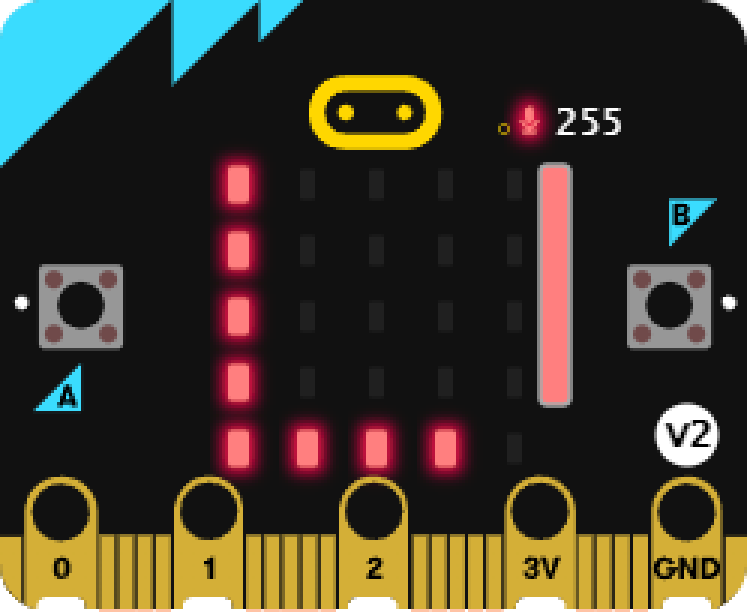
まわりの音の大きさ
メモ
- まわりの音の大きさ
- micro:bit v1 ボードで実行すると、927 エラー コード表示
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
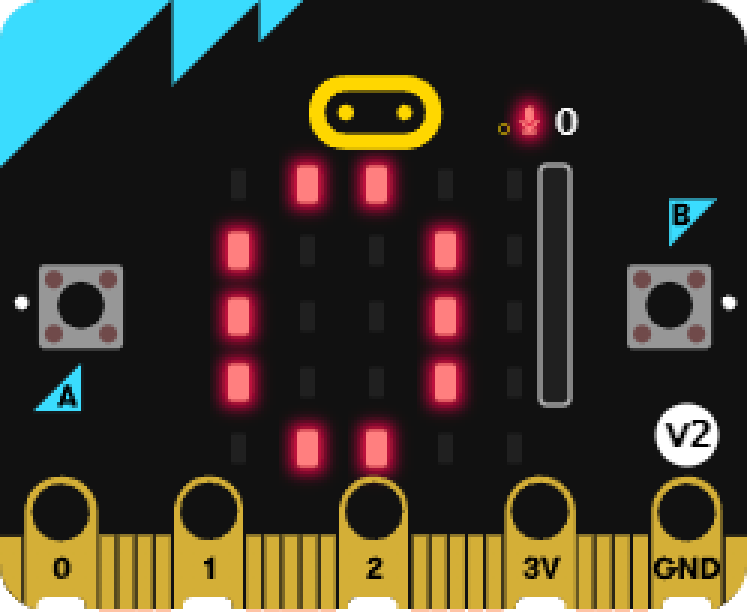
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
 |
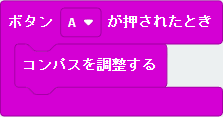
コンパスを調整する
メモ
- コンパスを調整する
- "TILT TO FILL SCREEN" と表示されるので、 点滅するLEDを傾けて動かして、 スクリーンを満たす
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| microbit.compass.calibrate() |
|
|
例
磁力
メモ
- 指定した方向の磁力
- 参照
構文
| ブロック |
|---|
    |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| 方向により 別の関数を使用 単位は nT (ナノテスラ:10-9T) microbit.compass.get_x() microbit.compass.get_y() microbit.compass.get_z() microbit.compass.get_field_strength() |
|
磁力の方向
| ブロック | JavaScript | MakeCode Python | MicroPython |
|---|---|---|---|
| x | Dimension.X | Dimension.X | 別関数 |
| y | Dimension.Y | Dimension.Y | |
| z | Dimension.Z | Dimension.Z | |
| 絶対値 | Dimension.Strength | Dimension.STRENGTH |
例
| ブロック |
|---|
    |
| JavaScript |
|
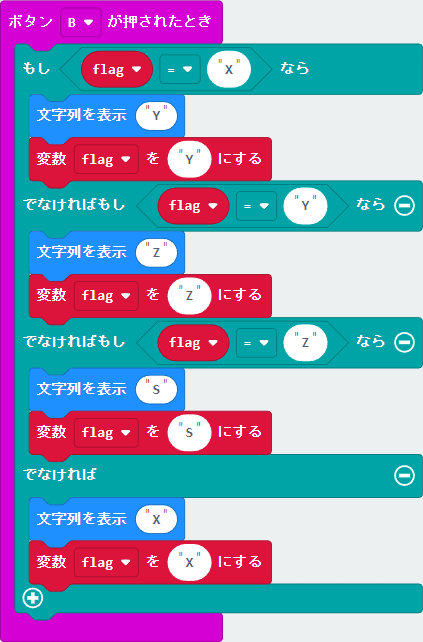
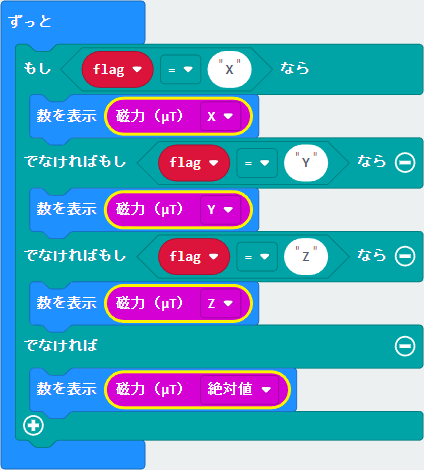
| MakeCode Python |
|
| 実行結果 |
| ボタンBを押すと磁力の方向を切り替え |
x方向の磁力 以降、磁力繰り返し表示 |
y方向の磁力 以降、磁力繰り返し表示 |
z方向の磁力 以降、磁力繰り返し表示 |
絶対値の磁力 以降、磁力繰り返し表示 |
傾斜
メモ
- 指定した方向の傾斜
- 参照
構文
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| なし |
傾斜の方向
| ブロック | JavaScript | MakeCode Python | MicroPython | 備考 |
|---|---|---|---|---|
| ピッチ | Rotation.Pitch | Rotation.PITCH | 上下 (y軸回転) | |
| ロール | Rotation.Roll | Rotation.ROLL | 左右 (x軸回転) |
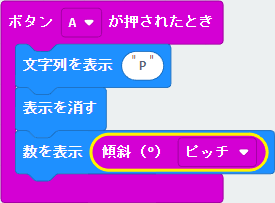
例
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
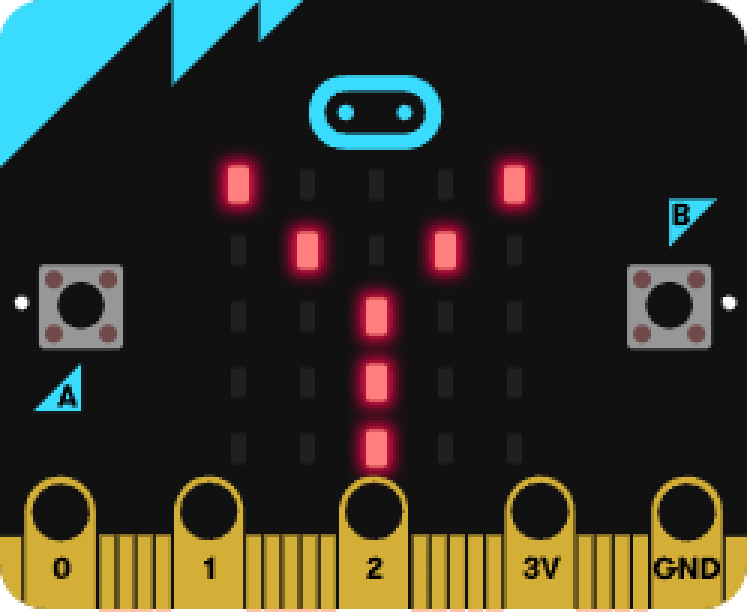
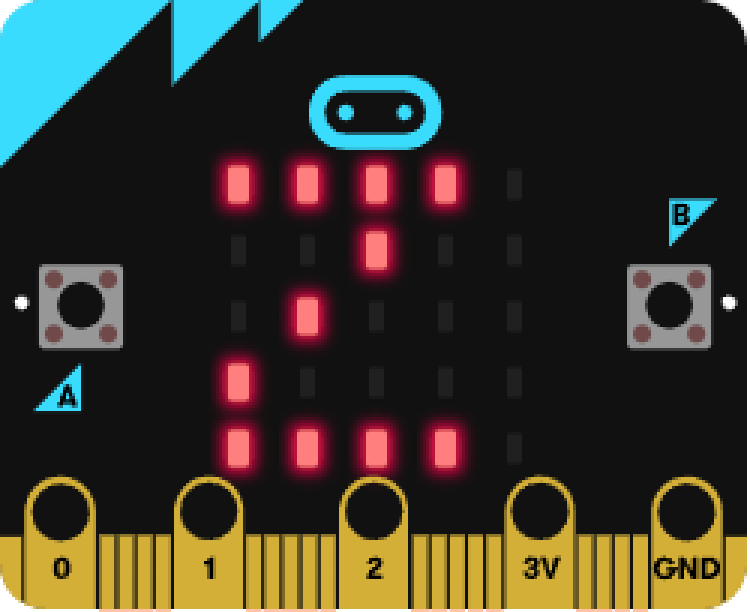
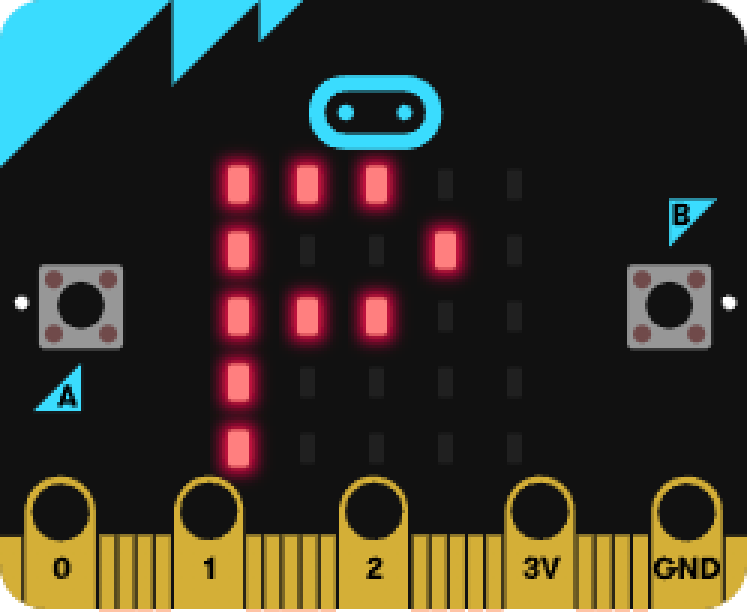
ボタンAを押す 傾斜 (ピッチ)を表示 |
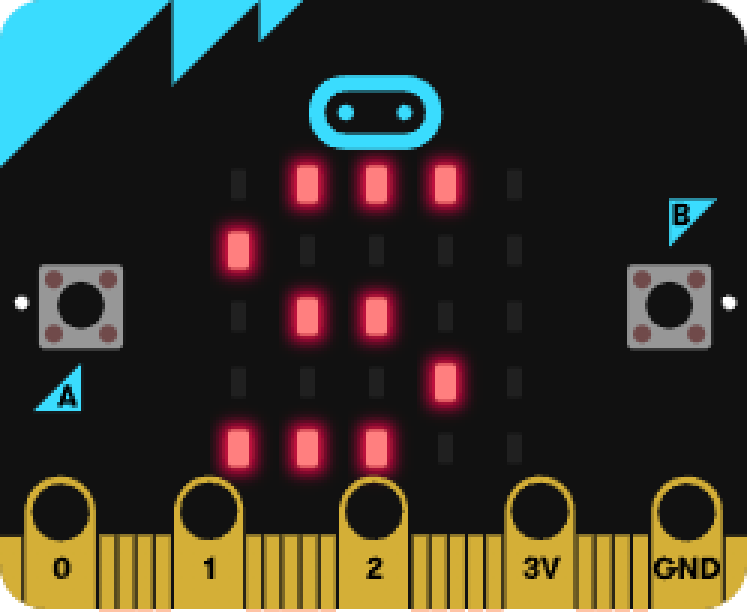
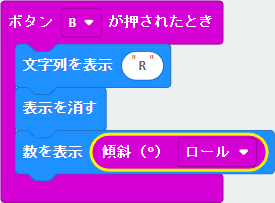
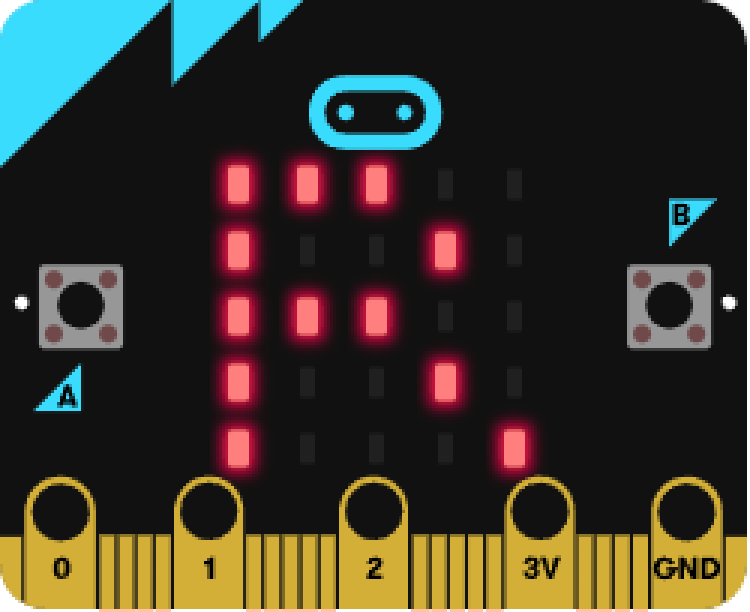
ボタンBを押す 傾斜 (ロール)を表示 |
稼働時間 (ミリ秒)
メモ
- 稼働時間 (ミリ秒)
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| どちらかの関数を使用 microbit.running_time() utime.ticks_ms() |
|
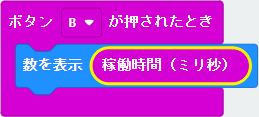
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
| ボタンBを押すと、稼働時間 (ミリ秒) 表示 |
稼働時間 (マイクロ秒)
メモ
- 稼働時間 (マイクロ秒)
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| utime.ticks_us() |
|
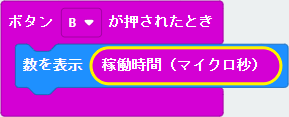
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
| ボタンBを押すと、稼働時間 (マイクロ秒) 表示 |
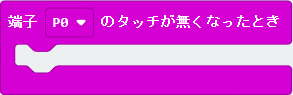
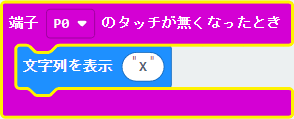
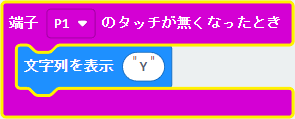
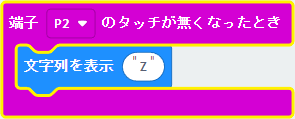
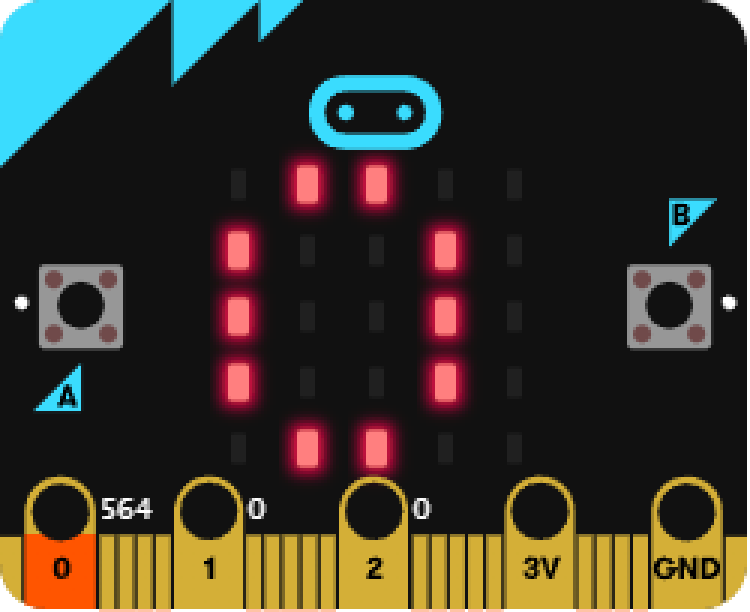
端子のタッチが無くなったとき
メモ
- 指定した端子と GND が一緒にタッチされているのが無くなったとき
- 微量の電気が体を流れるのを検出
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| なし |
端子の種類
| ブロック | JavaScript MakeCode Python | MicroPython |
|---|---|---|
| P0 | TouchPin.P0 | pin0 |
| P1 | TouchPin.P1 | pin1 |
| P2 | TouchPin.P2 | pin2 |
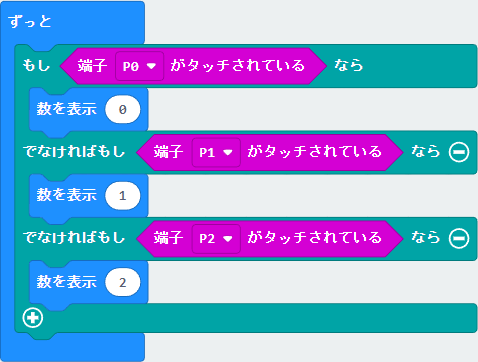
例
| ブロック |
|---|
    |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
端子P0がタッチされている |
端子P0のタッチが無なくなったとき |
端子P1がタッチされている |
端子P1のタッチが無なくなったとき |
端子P2がタッチされている |
端子P2のタッチが無なくなったとき |
加速度センサーの計測範囲を設定する
メモ
- 加速度センサーの計測範囲を設定する
- 指定した範囲より大きい数値は無視
- MakeCode のシミュレータでは設定不可
- 参照
構文
| ブロック |
|---|
    |
| JavaScript |
|
| MakeCode Python |
|
| MicroPython |
| なし 設定不可 (2G 固定) |
計測範囲
| ブロック | JavaScript AcceleratorRange.~ | MakeCode Python AcceleratorRange.~ |
|---|---|---|
| 1G | OneG | ONE_G |
| 2G | TwoG | TWO_G |
| 4G | FourG | FOUR_G |
| 8G | EightG | EIGHT_G |
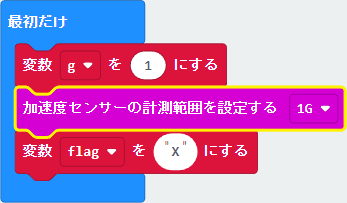
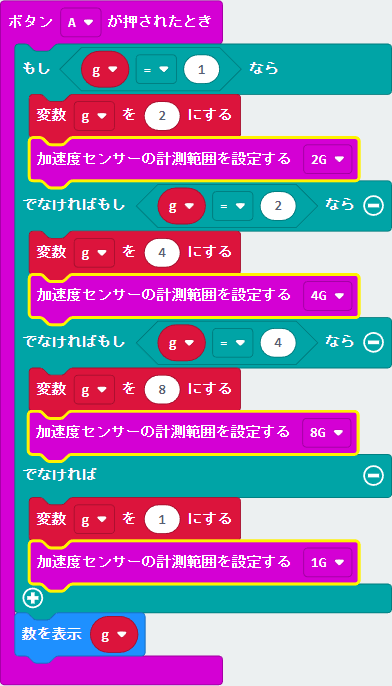
例
| ブロック |
|---|
    |
| JavaScript |
|
| MakeCode Python |
|
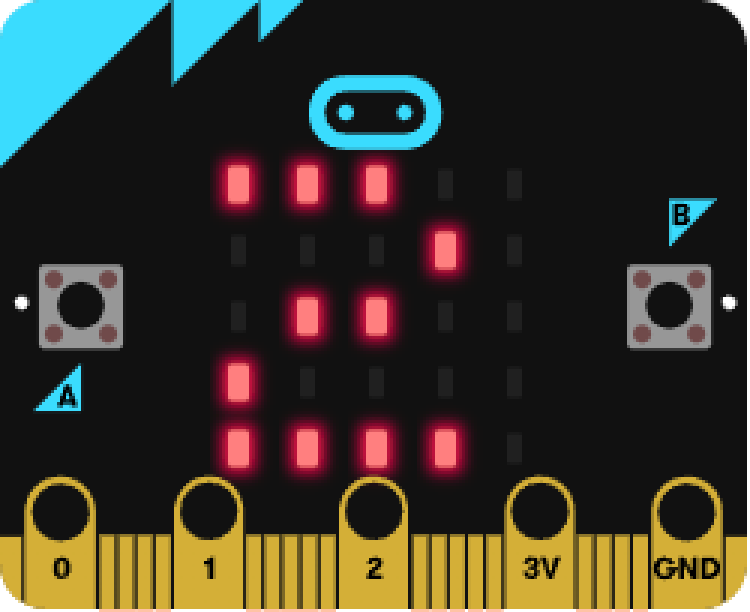
| 実行結果 |
| 指定した計測範囲で指定した方向の加速度を繰り返し表示 |
ボタンAを押して、計測範囲を1Gに設定 |
ボタンAを押して、計測範囲を2Gに設定 |
ボタンAを押して、計測範囲を4Gに設定 |
ボタンAを押して、計測範囲を8Gに設定 |
ボタンBを押して、加速度の方向をXに設定 |
ボタンBを押して、加速度の方向をYに設定 |
ボタンBを押して、加速度の方向をZに設定 |
ボタンBを押して、加速度の方向を絶対値に設定 |
うるささのしきい値を設定する
メモ
- うるささのしきい値を設定
- micro:bit v1 ボードで実行すると、927 エラー コード表示
- 参照
構文
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
音の種類
| ブロック | JavaScript | MakeCode Python |
|---|---|---|
| うるさいかどうか | SoundThreshold.Loud | DetectedSound.LOUD |
| 静かかどうか | SoundThreshold.Quiet | DetectedSound.QUIET |
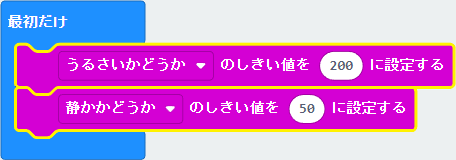
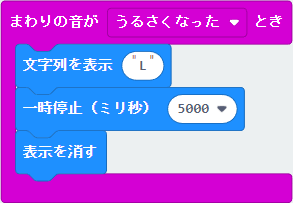
例
| ブロック |
|---|
   |
| JavaScript |
|
| MakeCode Python |
|
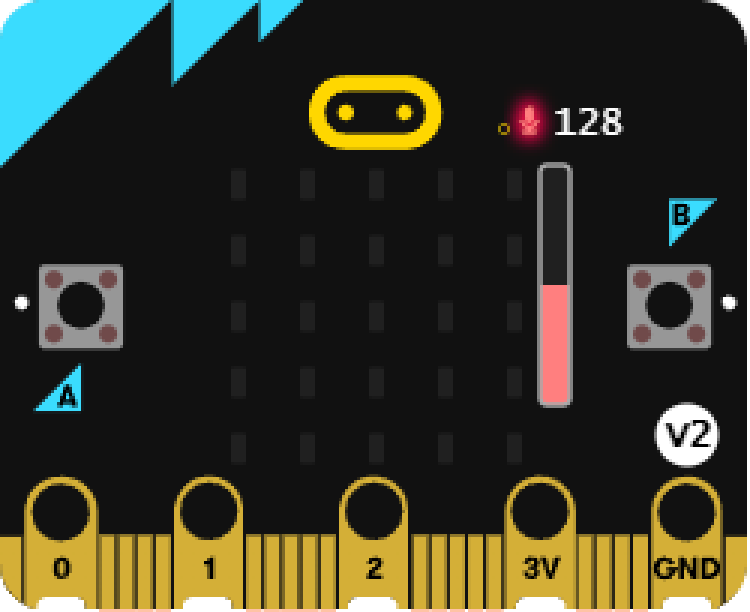
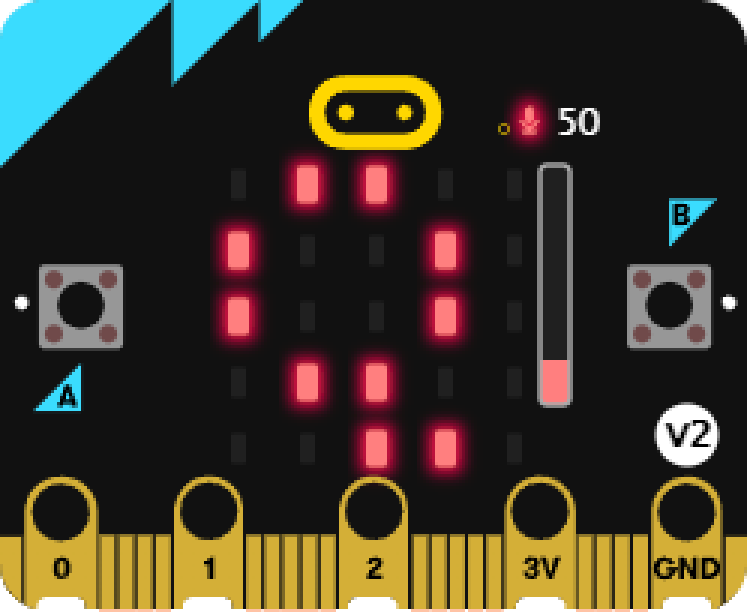
| 実行結果 |
実行直後 |
静かかどうかのしきい値になったとき |
うるさいかどうかのしきい値になったとき |