LED
メモ
- LEDの処理
- ブロック一覧
ブロック LED 
点灯 (x, y) 
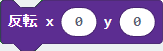
反転 (x, y) 
消灯 (x, y) 
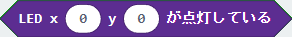
LED (x, y) が点灯している 

棒グラフを表示する ブロック LED その他 
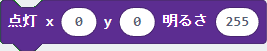
点灯 (x, y, 明るさ) 
LED画面の明るさ 
LED画面の明るさを設定する 

LED表示を有効にする 
アニメーションを停止する 

表示モードを設定する - 参照
点灯 (x, y)
メモ
- 指定した (x , y)座標 のLEDを点灯
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 共通 |
| 座標が範囲外の場合、処理なし |
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
 |
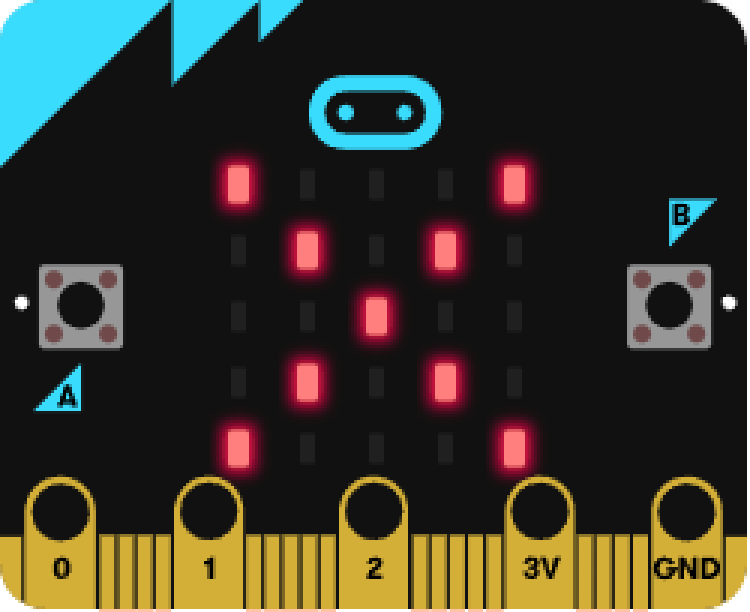
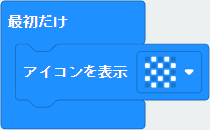
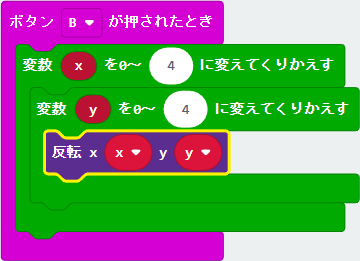
反転 (x, y)
メモ
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 共通 |
| 座標が範囲外の場合、処理なし |
例
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
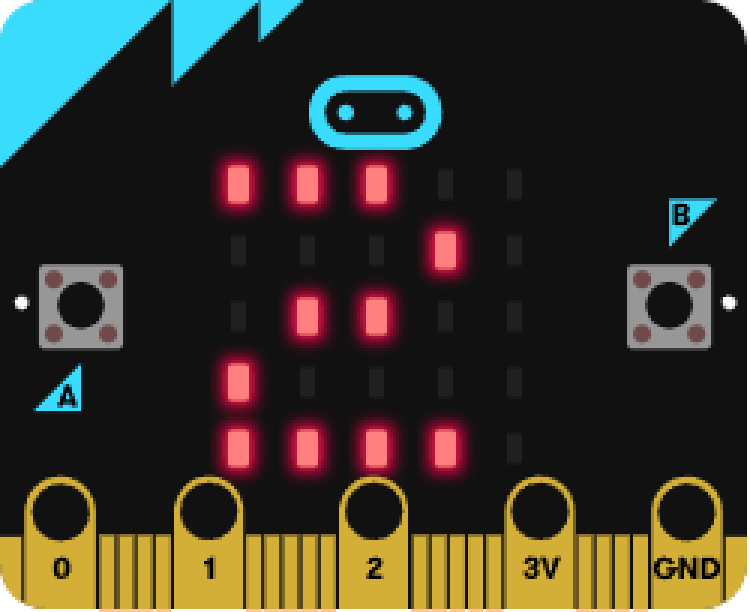
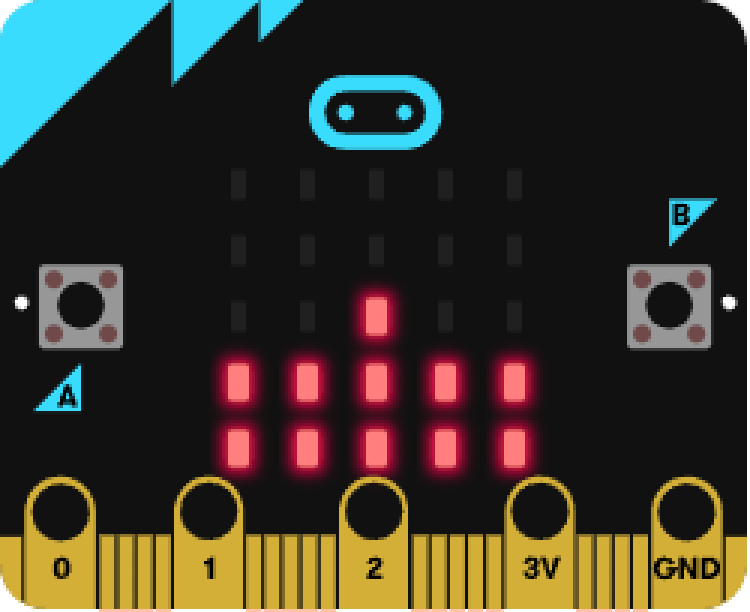
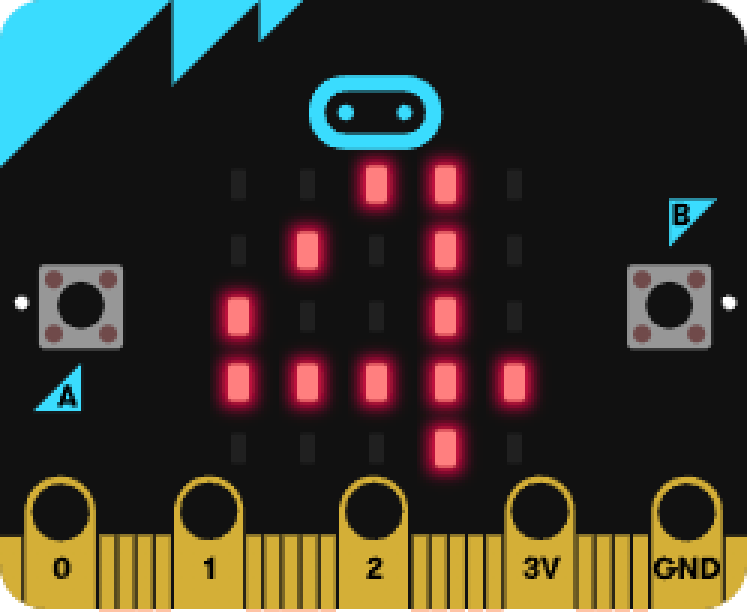
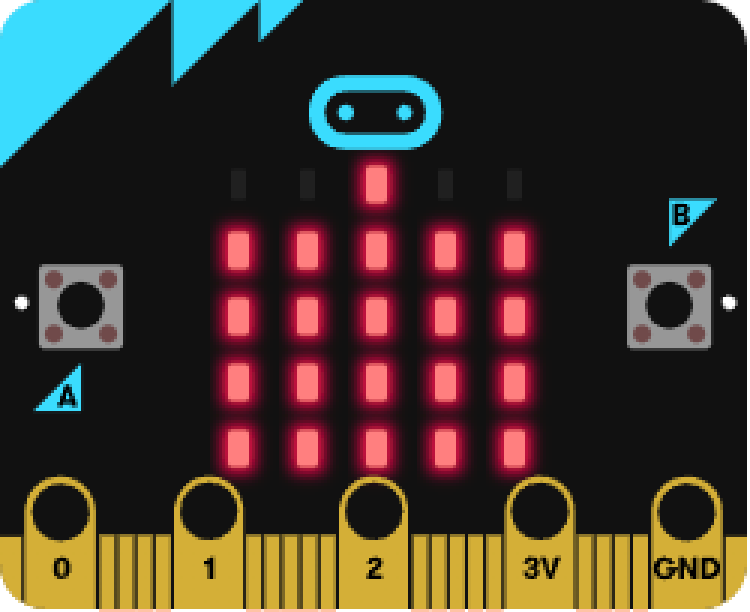
| 実行結果 |
実行直後 |
ボタンBを押すと切り替え  |
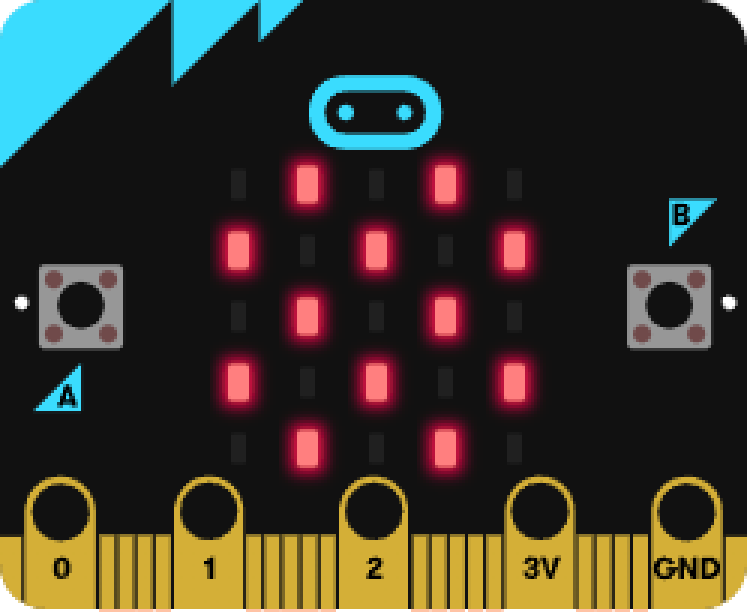
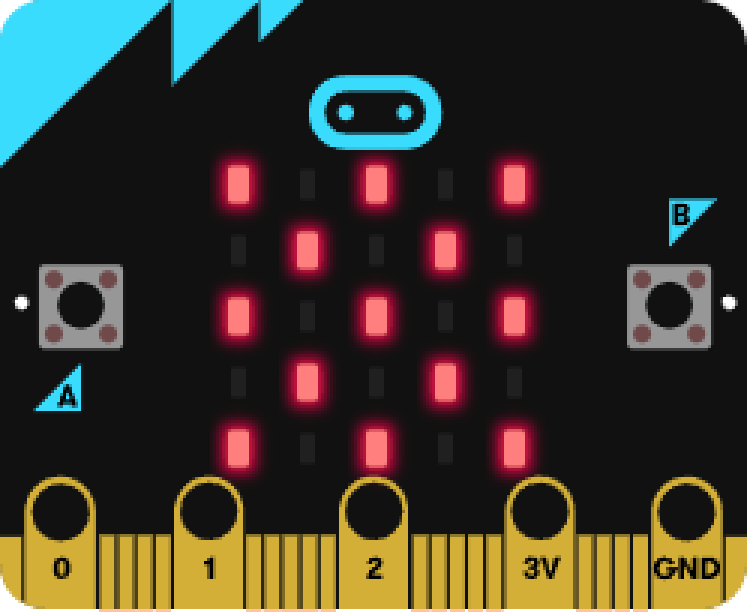
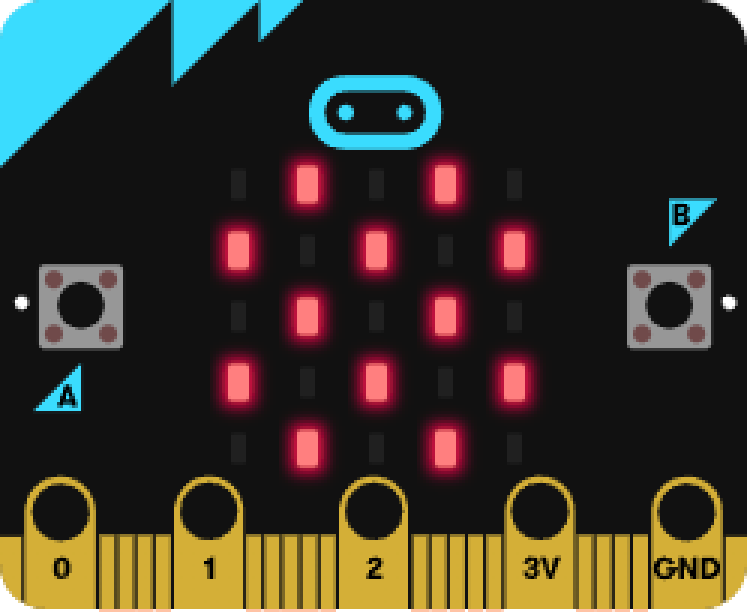
消灯 (x, y)
メモ
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 共通 |
| 座標が範囲外の場合、処理なし |
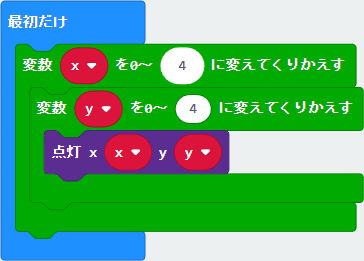
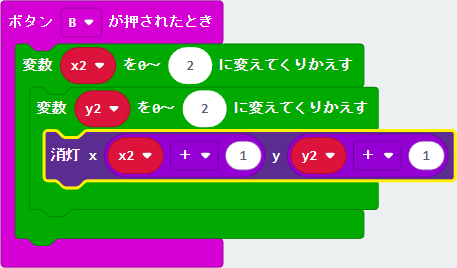
例
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
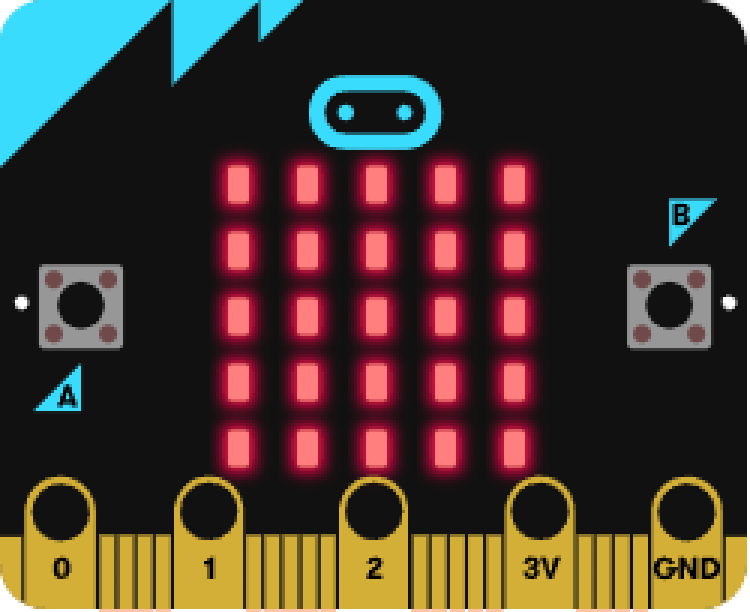
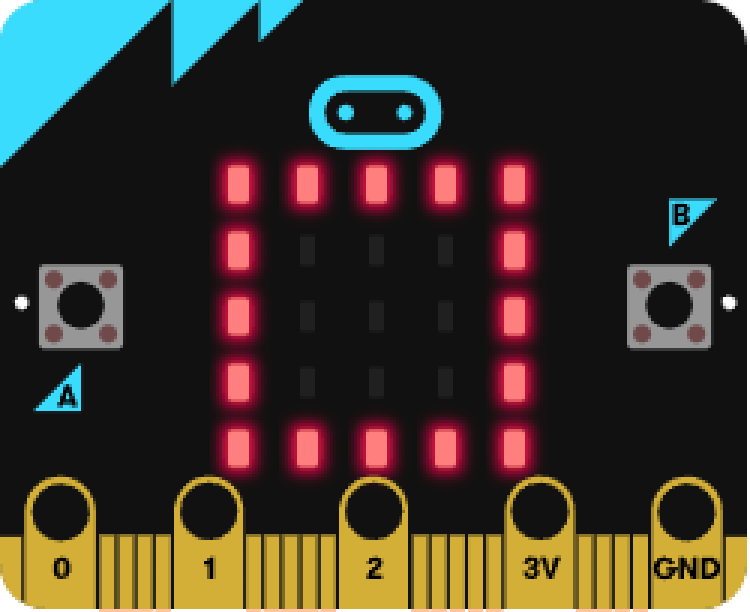
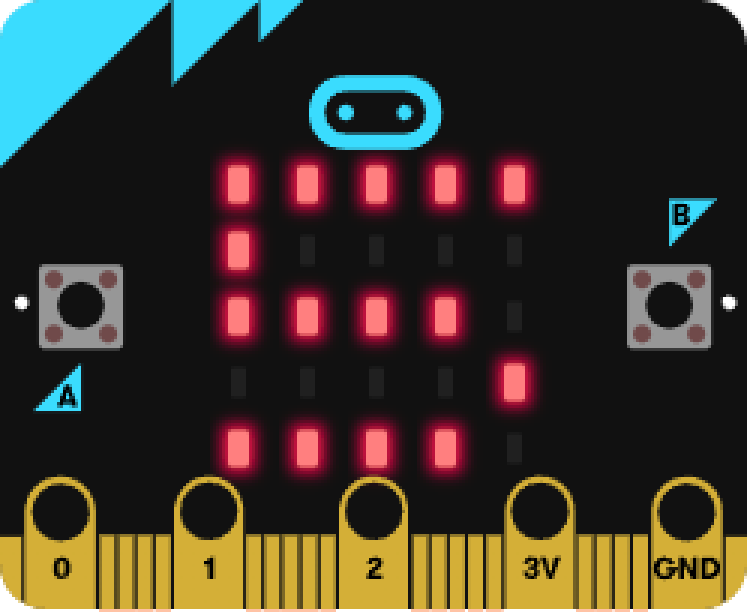
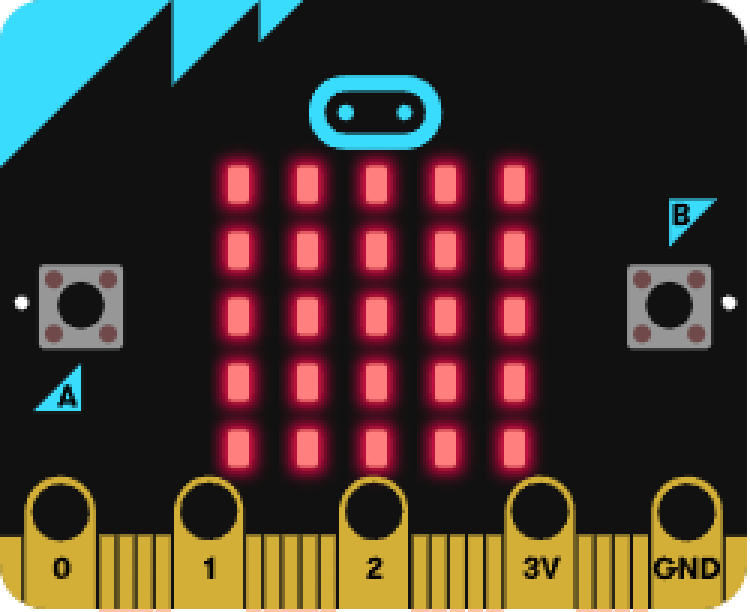
| 実行結果 |
実行直後 |
ボタンBを押す |
LED (x, y) が点灯している
メモ
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 共通 |
| 座標が範囲外の場合、処理なし |
例
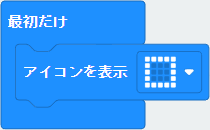
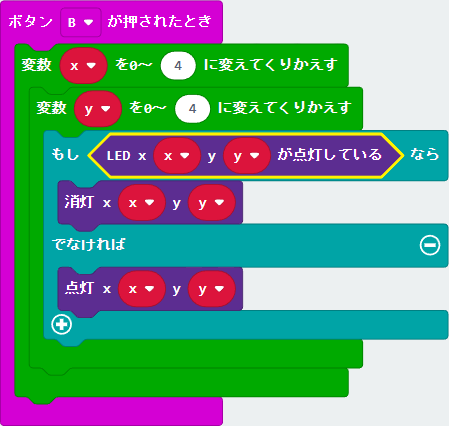
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
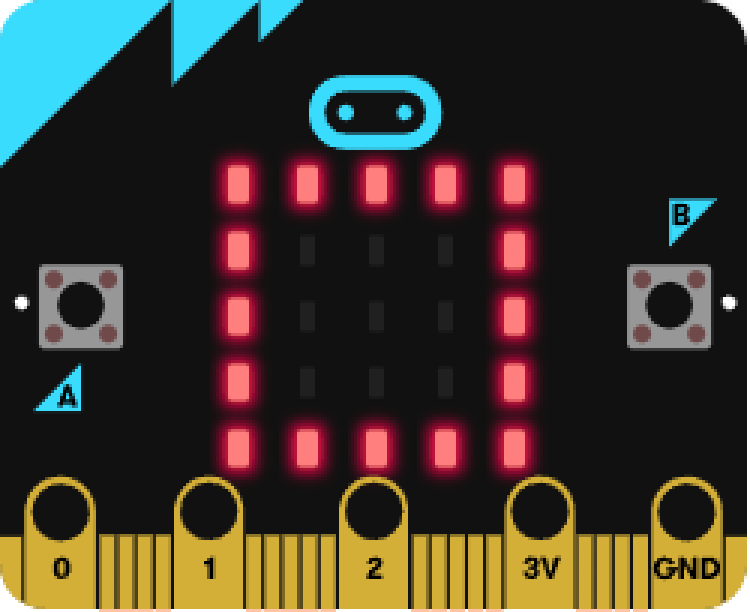
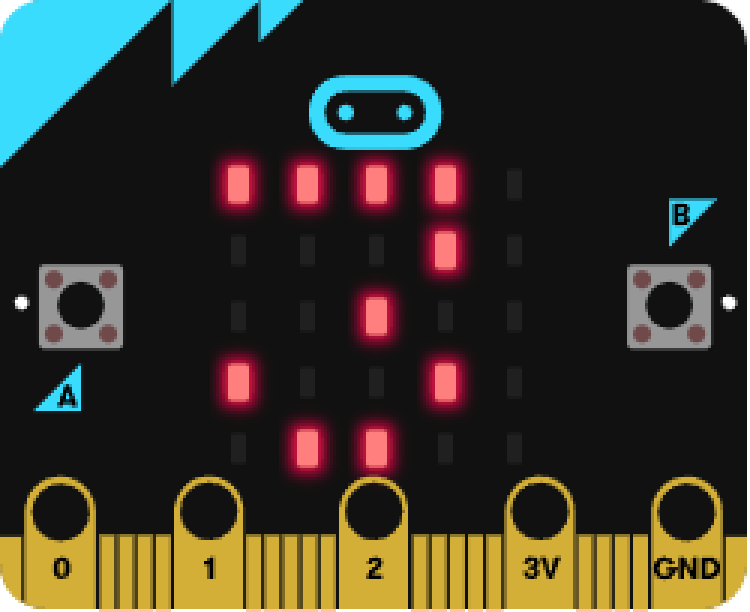
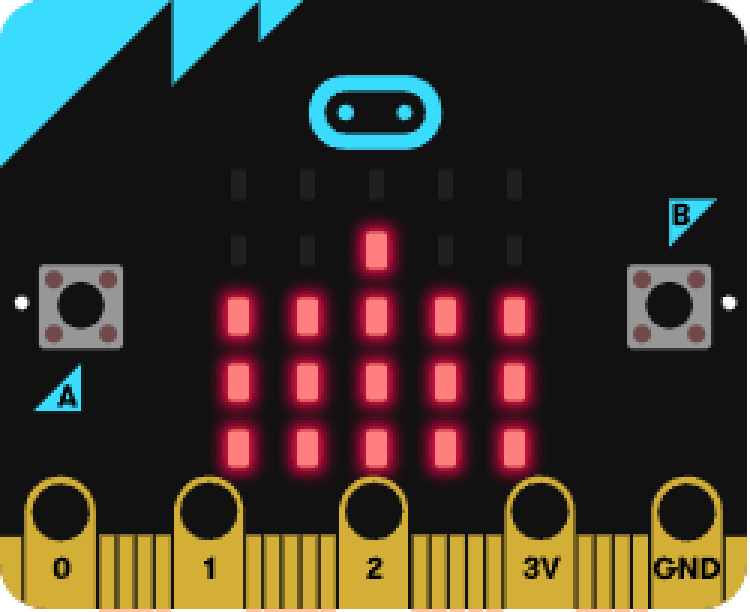
| 実行結果 |
実行直後 |
ボタンBを押すと切り替え  |
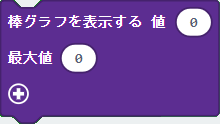
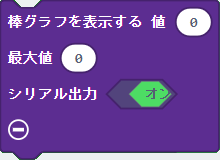
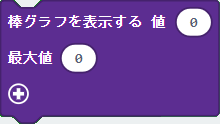
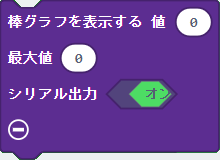
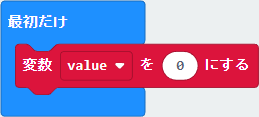
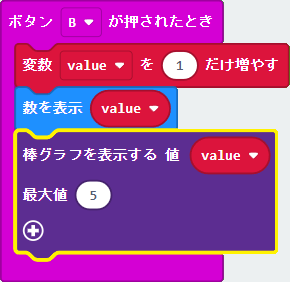
棒グラフを表示する
メモ
- 棒グラフを表示
- 参照
構文
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
| 共通 |
| 最大値が0の場合、自動調整 |
例
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
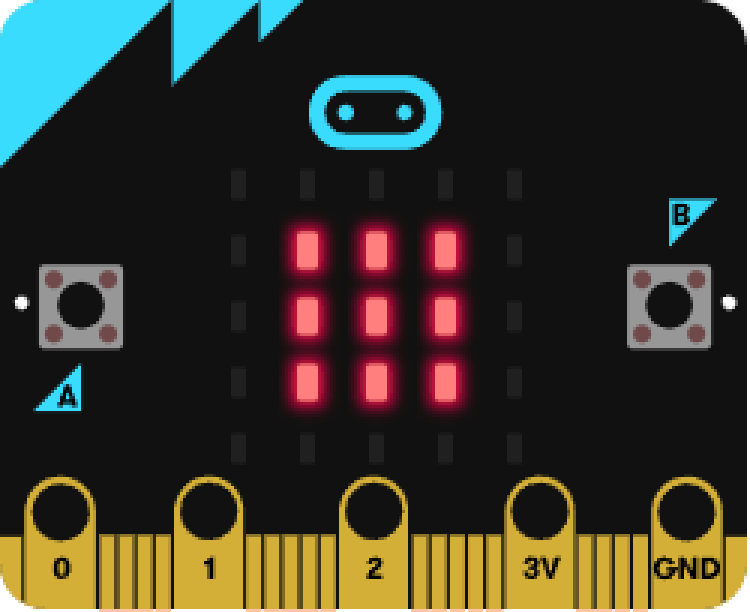
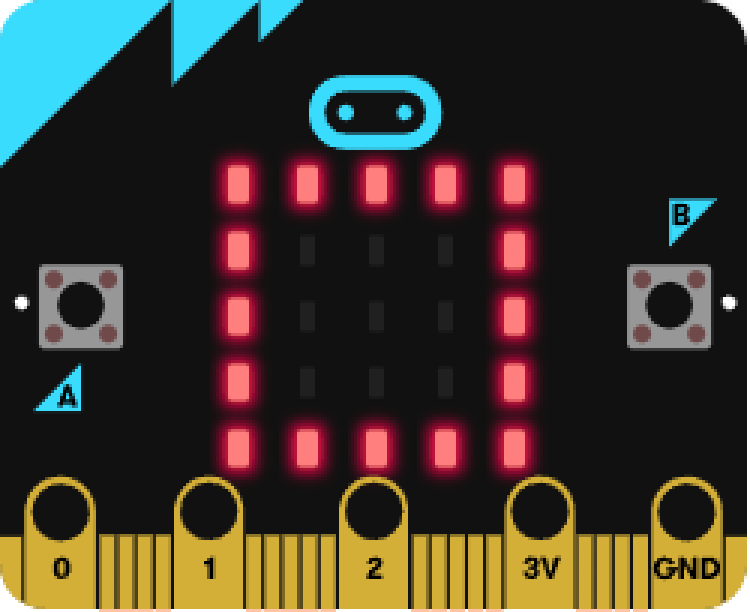
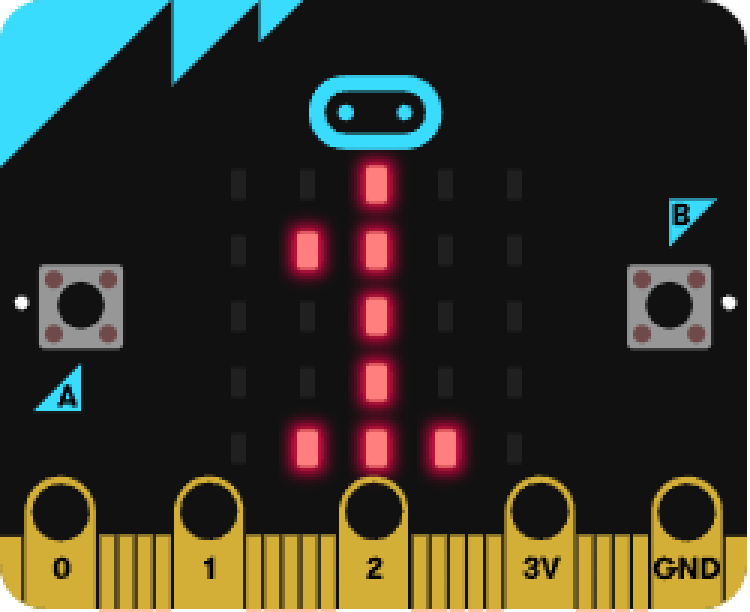
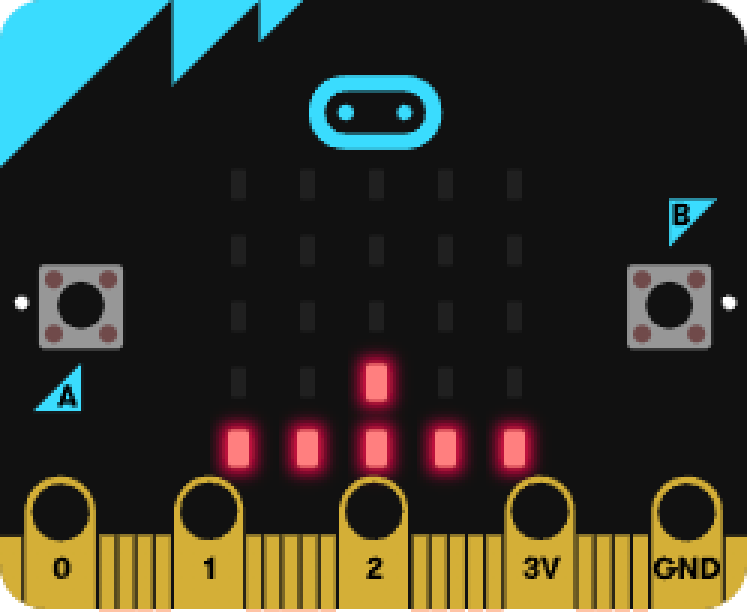
| 実行結果 |
Bボタンを押す  |
Bボタンを押す  |
Bボタンを押す  |
Bボタンを押す  |
Bボタンを押す  |
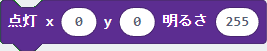
点灯 (x, y, 明るさ)
メモ
- 指定した (x , y)座標 のLEDを指定した明るさで点灯
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 共通 |
| 座標が範囲外の場合、偽(FALSE)を返却 |
例
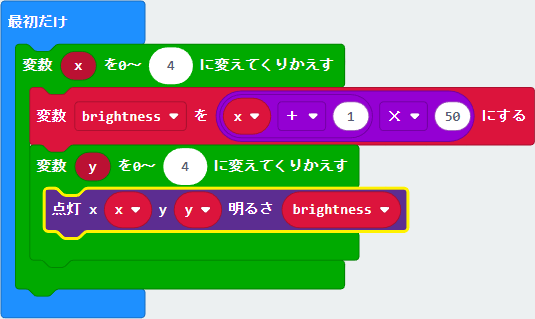
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
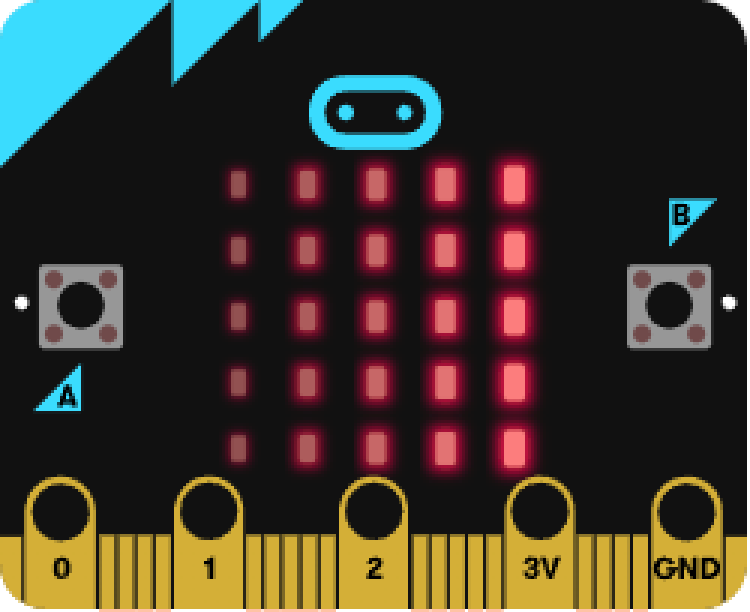
| 実行結果 |
 |
LED画面の明るさ
メモ
- LED画面の明るさを取得
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
 |
ボタンBを押す |
ボタンBを押す |
LED画面の明るさを設定する
メモ
- LED画面の明るさを設定
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
例
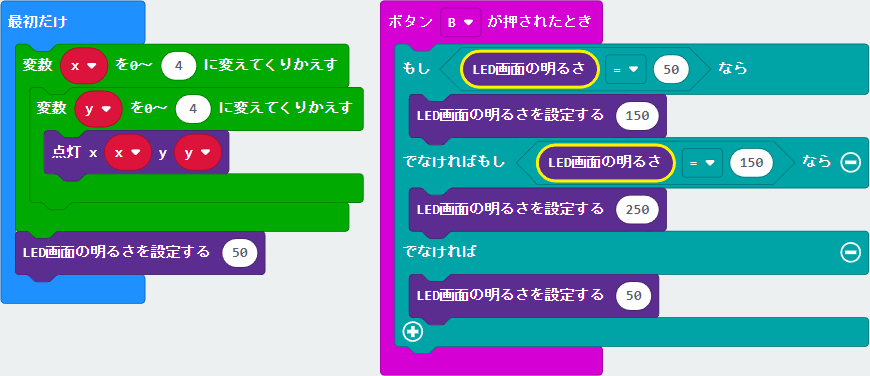
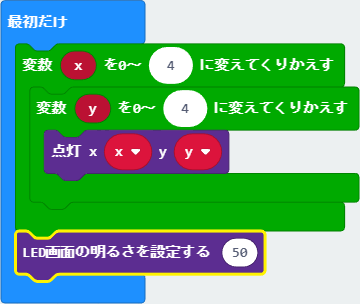
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
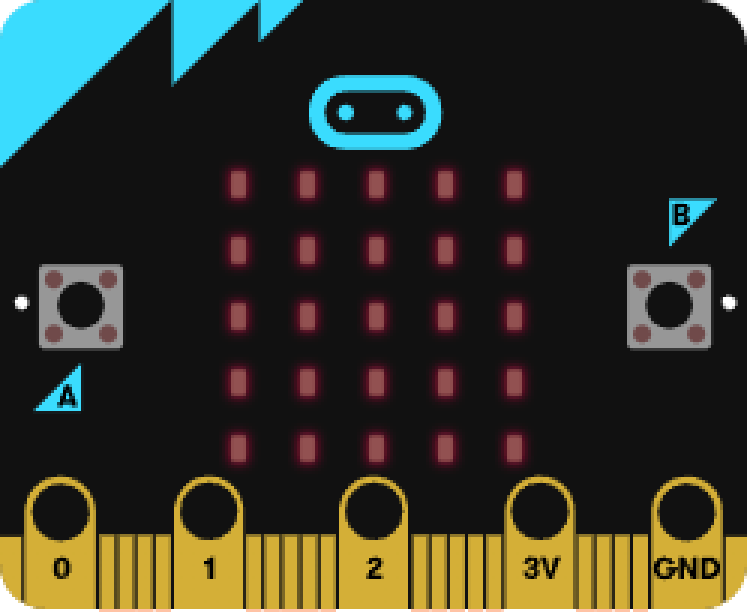
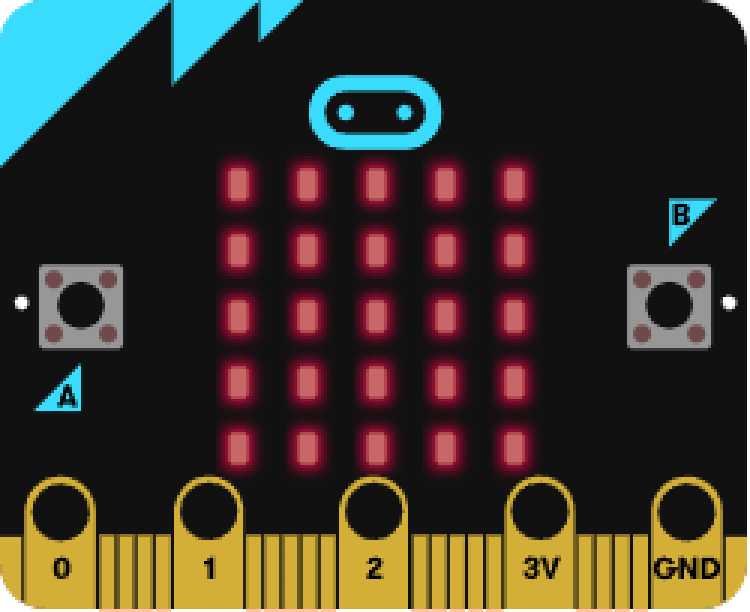
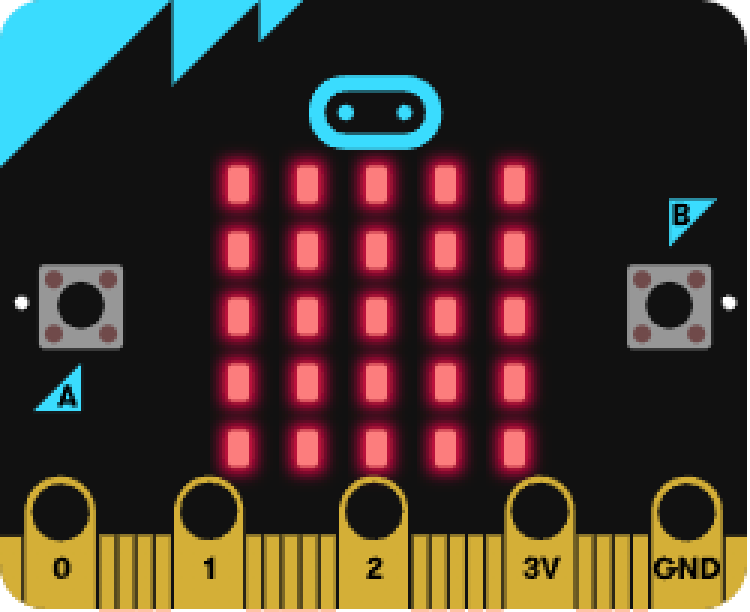
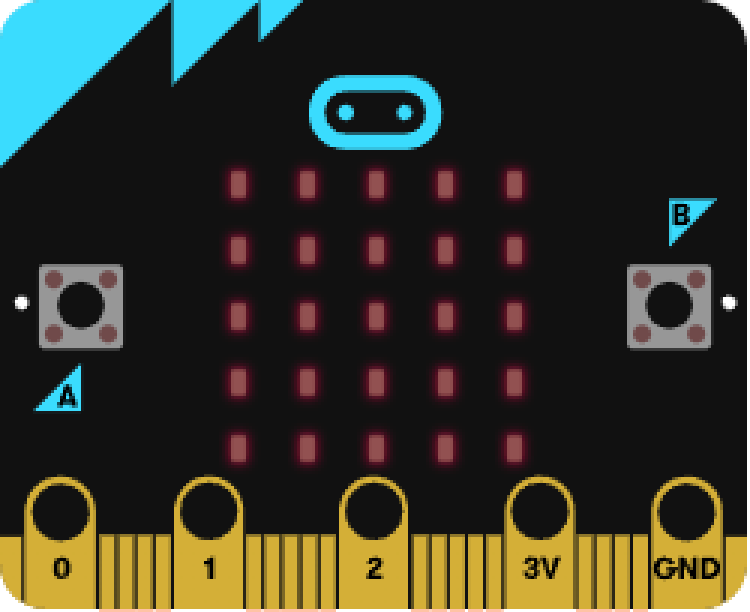
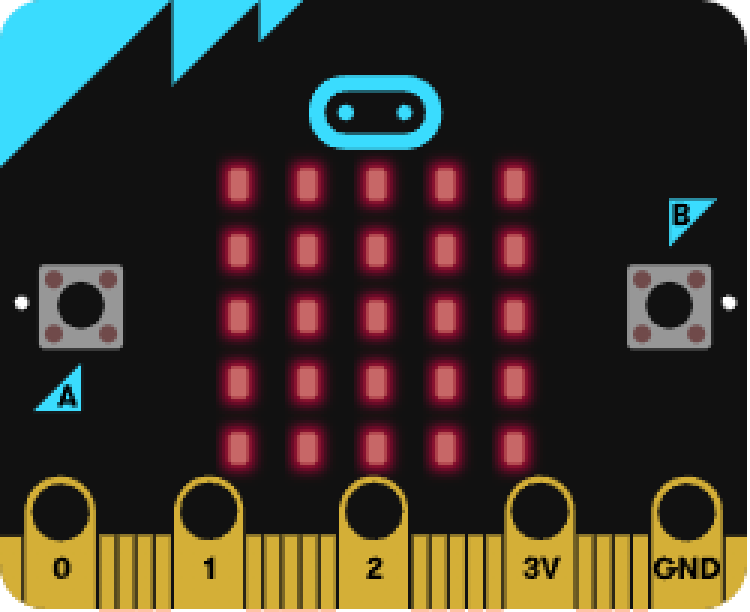
| 実行結果 |
ボタンBを押すと切り替え   |
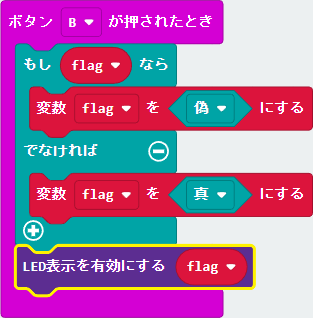
LED表示を有効にする
メモ
構文
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
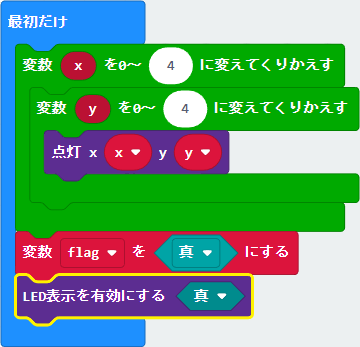
例
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
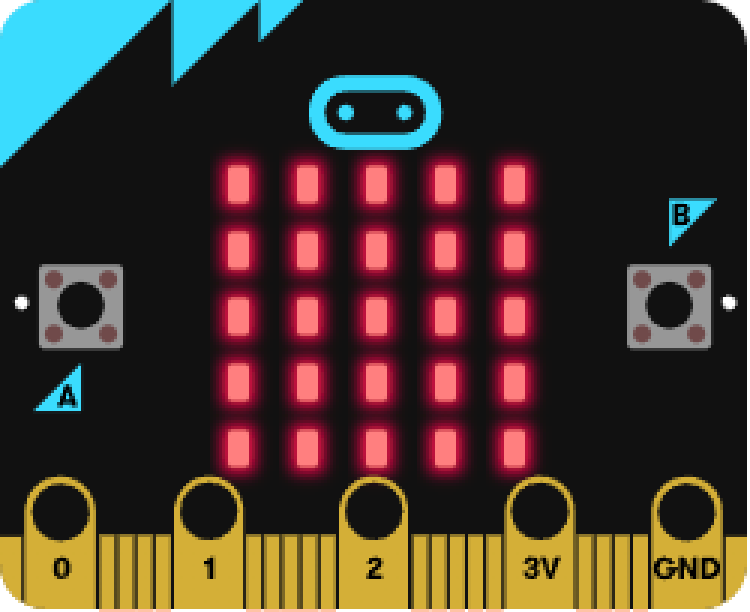
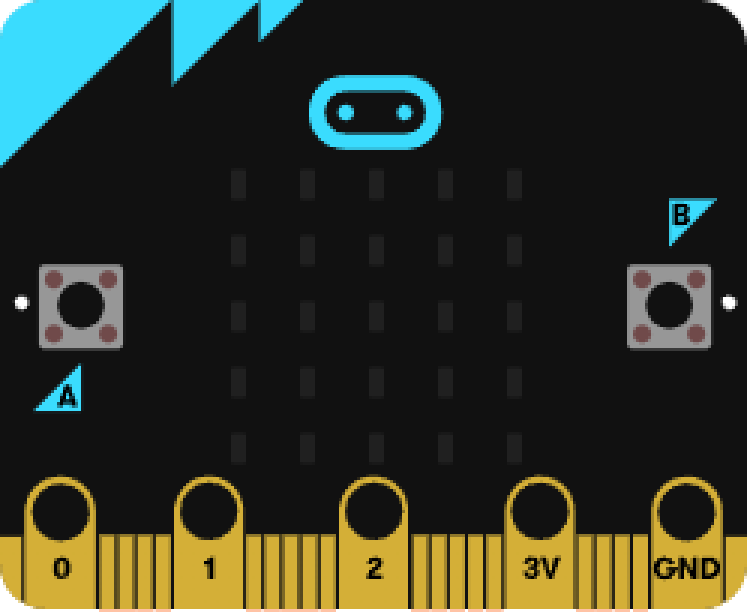
| 実行結果 |
ボタンBを押すと切り替え  |
アニメーションを停止する
メモ
- アニメーションを停止
- 参照
構文
| ブロック |
|---|
 |
| JavaScript |
|
| MakeCode Python |
|
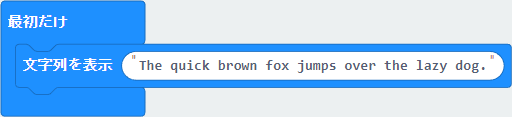
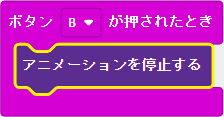
例
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
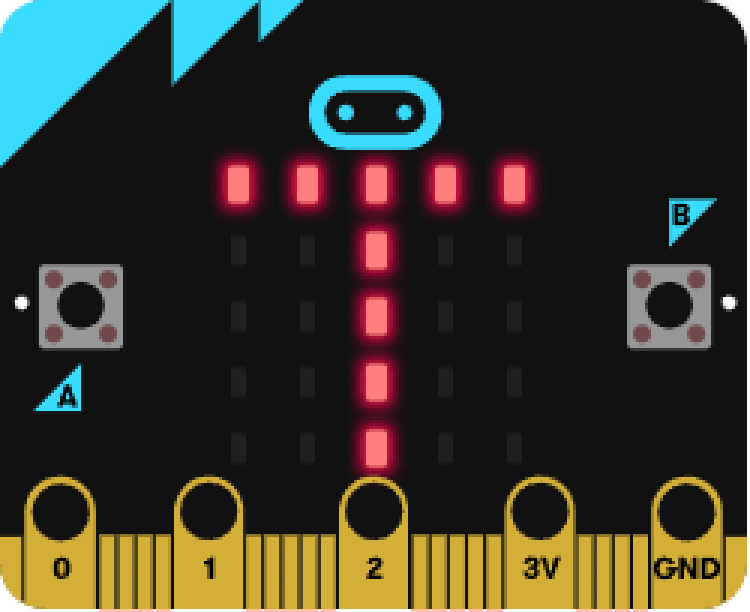
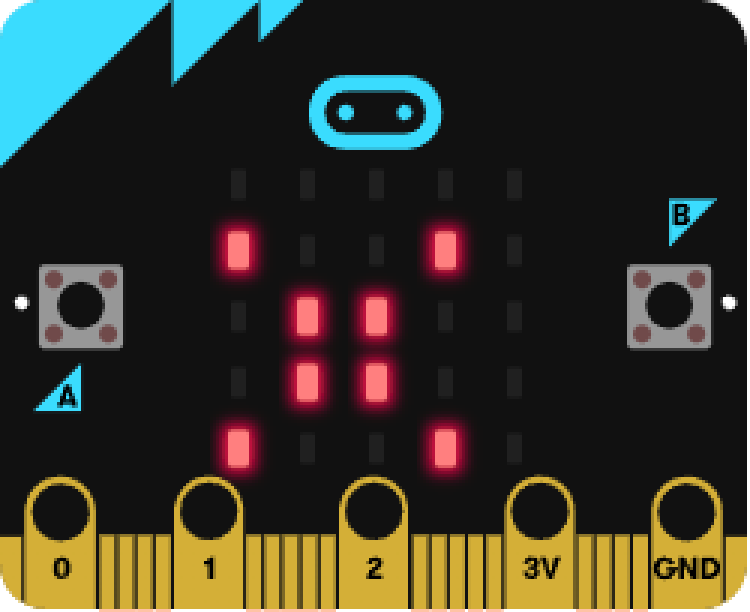
| 実行結果 |
 |
| アニメーション |
ボタンBを押す |
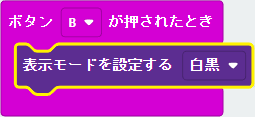
表示モードを設定する
メモ
- 表示モードを設定
- 参照
構文
| ブロック |
|---|
  |
| JavaScript |
|
| MakeCode Python |
|
| ブロック | JavaScript (DisplayMode.) | MakeCode Python (DisplayMode.) |
|---|---|---|
| 白黒 | BlackAndWhite | BLACK_AND_WHITE |
| グレースケール | Greyscale | GREYSCALE |
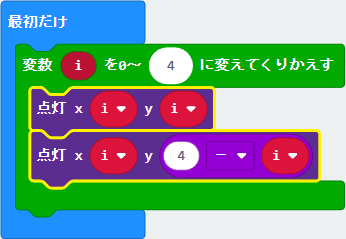
例
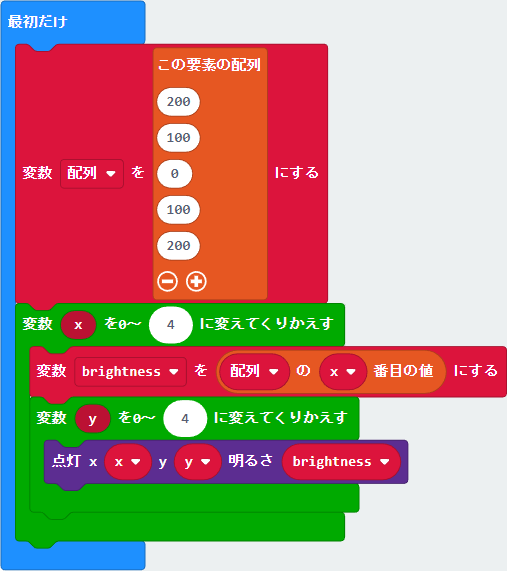
| ブロック |
|---|
   |
| JavaScript |
|
| MakeCode Python |
|
| 実行結果 |
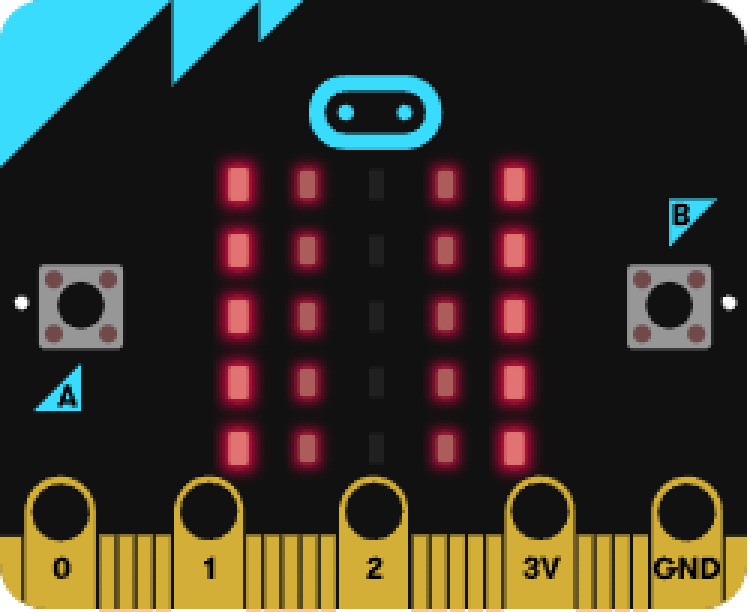
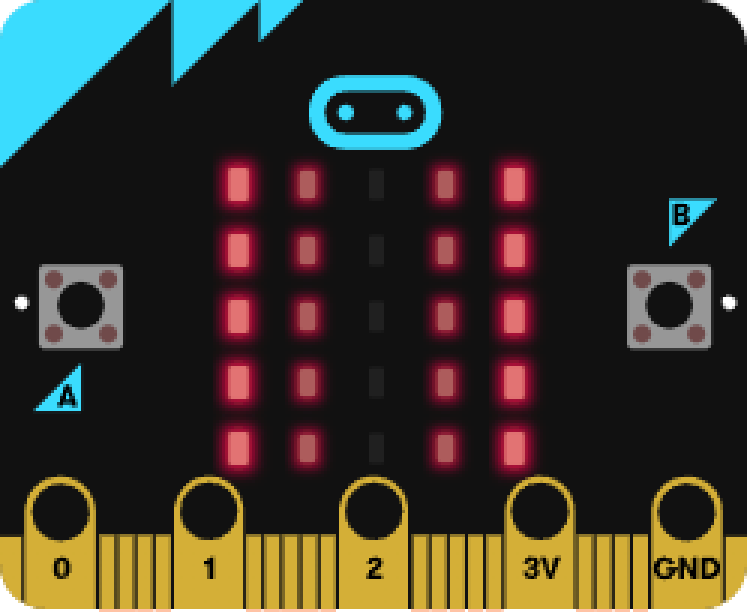
実行直後 |
ボタンBを押す (白黒) |
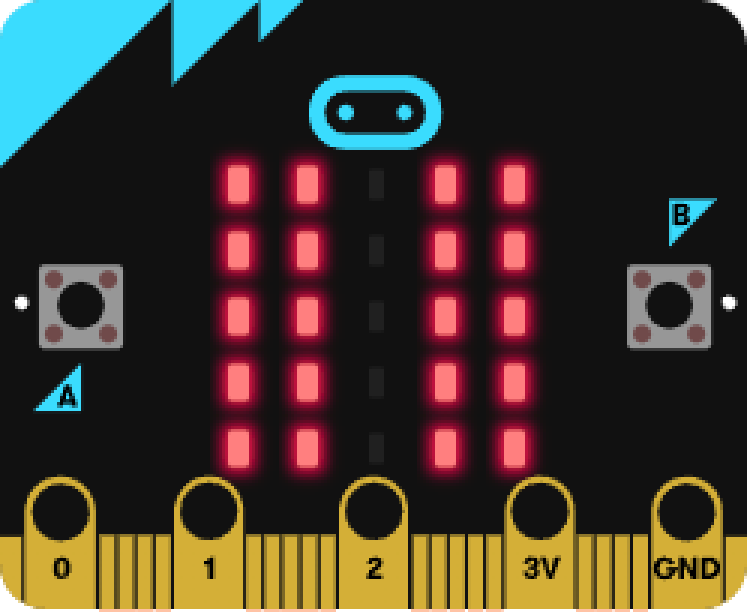
ボタンAを押す (グレースケール) |